UI - 翻牌抽奖
UI - 翻牌抽奖
效果演示

温馨提示:教程中的有后缀数字的UI元件、触发器等(变量除外),如未特别说明,均可直接复制粘贴后,修改必要内容即可
UI布局
请仔细分析下面这张布局

**特别注意牌、奖励左上角的文本框元件!**该元件非常关键,不可缺失,作为定位点,将牌、奖励元件作为文本框元件的子元件后,即可使牌、奖励元件的X、Y坐标均为0,方便制作动画。
如下图:

触发器制作
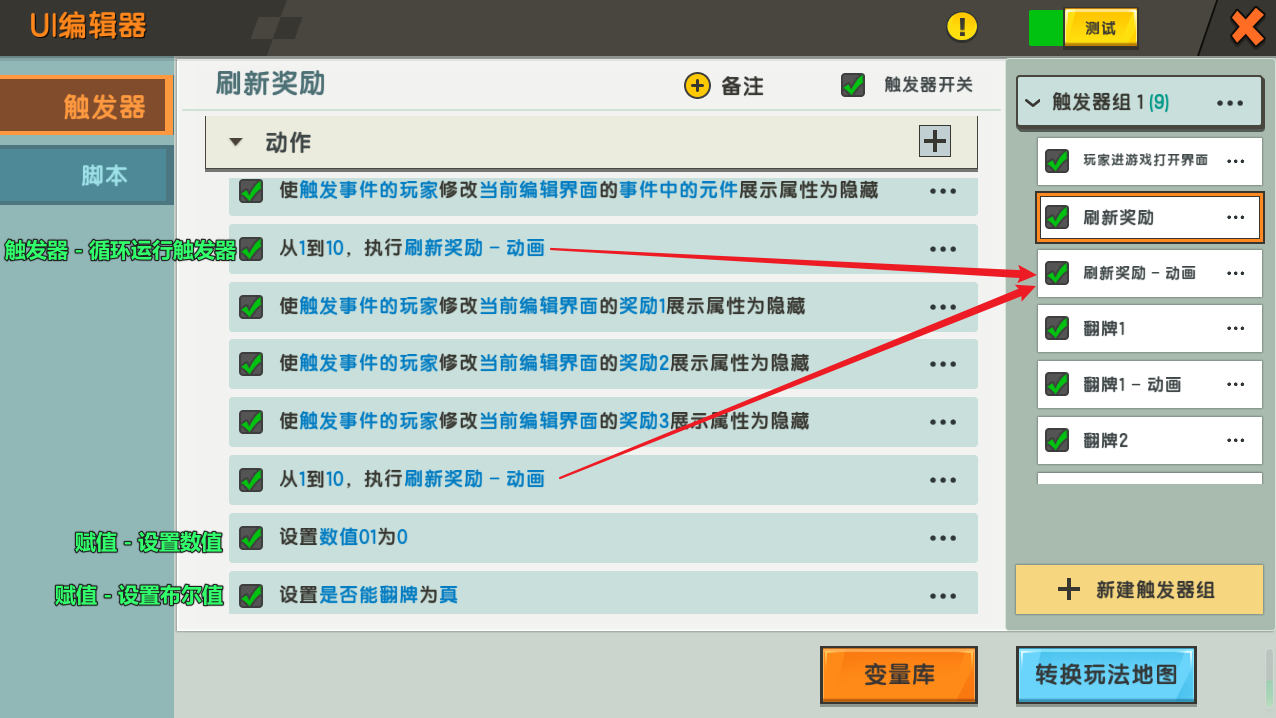
先看总览:

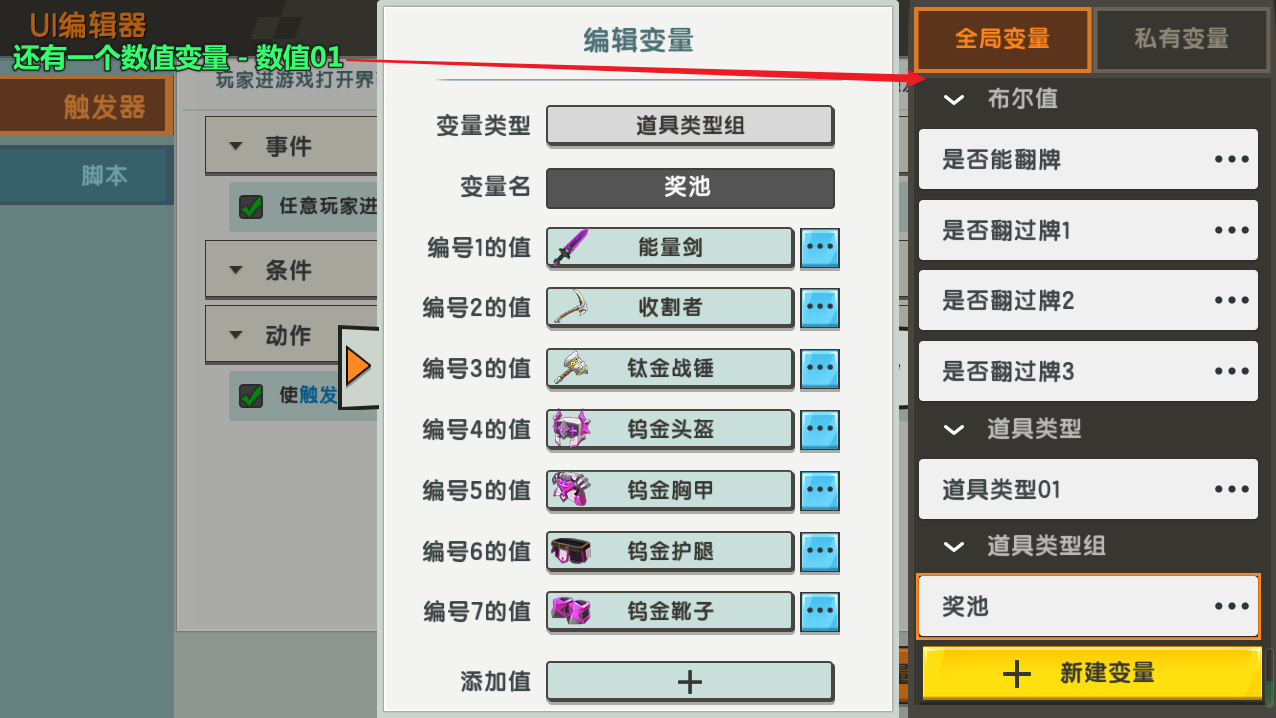
请准备好以下变量(注意还有个数值变量 - 数值01,不要遗漏了)

奖池内的道具可自行选择
除了奖池,其他的变量均为默认值
刷新奖励
按下"点我刷新"按钮后刷新奖励,可以根据需求添加抽奖货币条件等
较为简单,直接看图
其中循环的从1到10,因为本教程计划翻牌动画时长为1s,所以是10,如果你想要改变动画时长,例如0.5s则为5,2s则为20,可视情况修改
如果想要更加真实的翻牌动画,可以在第2个循环之前,修改牌的样式,这里没有修改,后面的 翻牌 - 动画 触发器也是如此
"是否能翻牌"变量用于防止玩家在牌还未刷新之前就直接翻牌

刷新奖励 - 动画
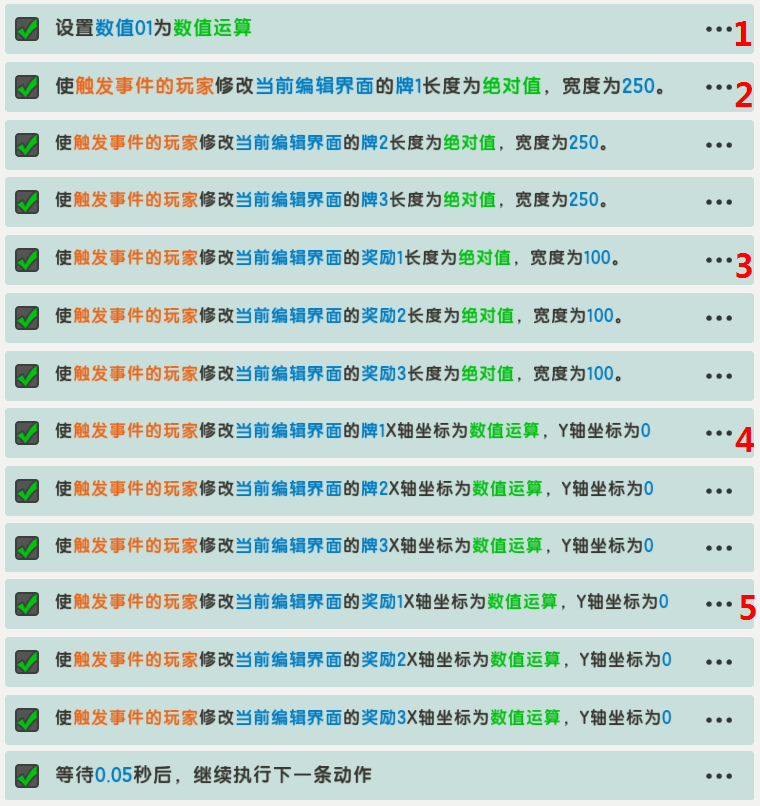
该触发器没有事件,也没有条件,只有动作,但是动作很多,先看总览:

注意图片右边的序号,接下来将根据序号进行讲解
其中,未标明序号的动作均只需直接复制粘贴后,修改元件即可,其他无需更改
动作 - 1
较为简单,不放图
设置 "数值01" 为 数值运算 ==>( "数值01" 加 1 )
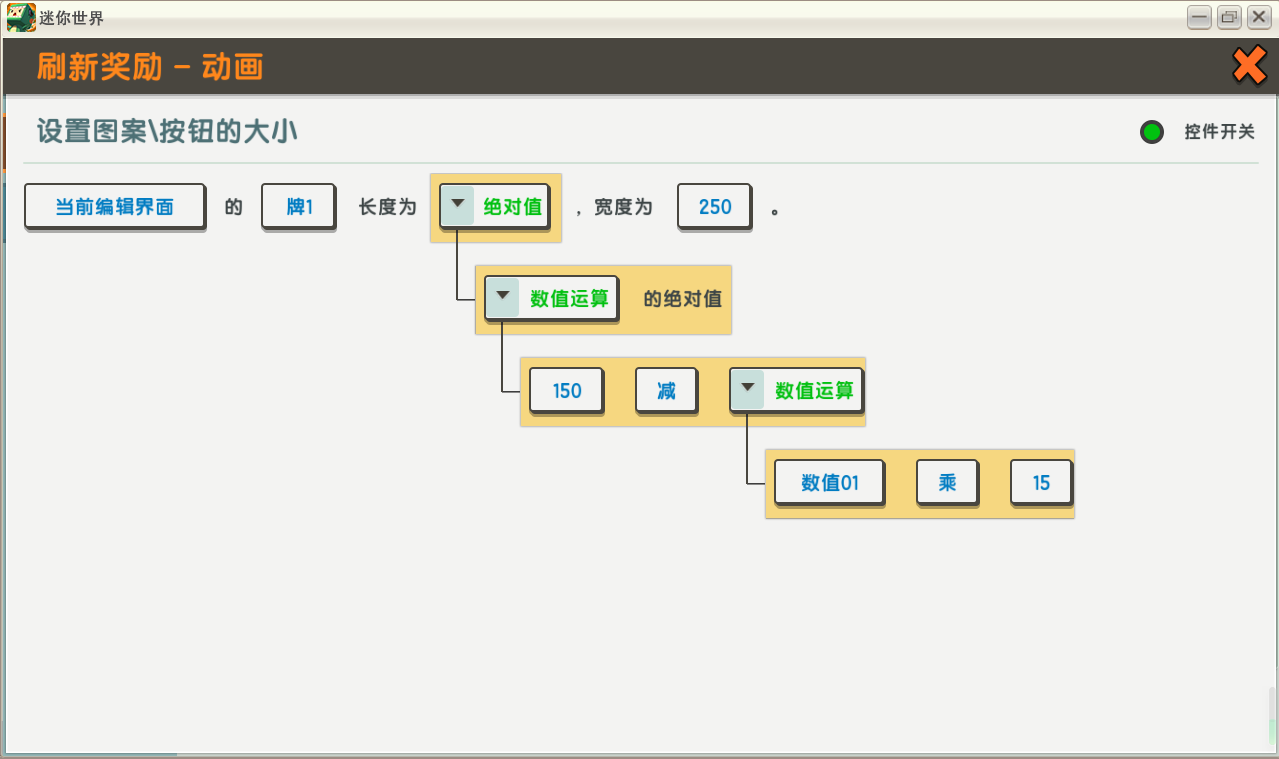
动作 - 2
其中,150为牌元件的长,可视情况修改
15 为 150/10=15,这里再次说明一下为什么是除以10,因为本教程计划翻牌动画时长为1s,所以是10,如果你想要改变动画时长,例如0.5s则为5,2s则为20,可视情况修改

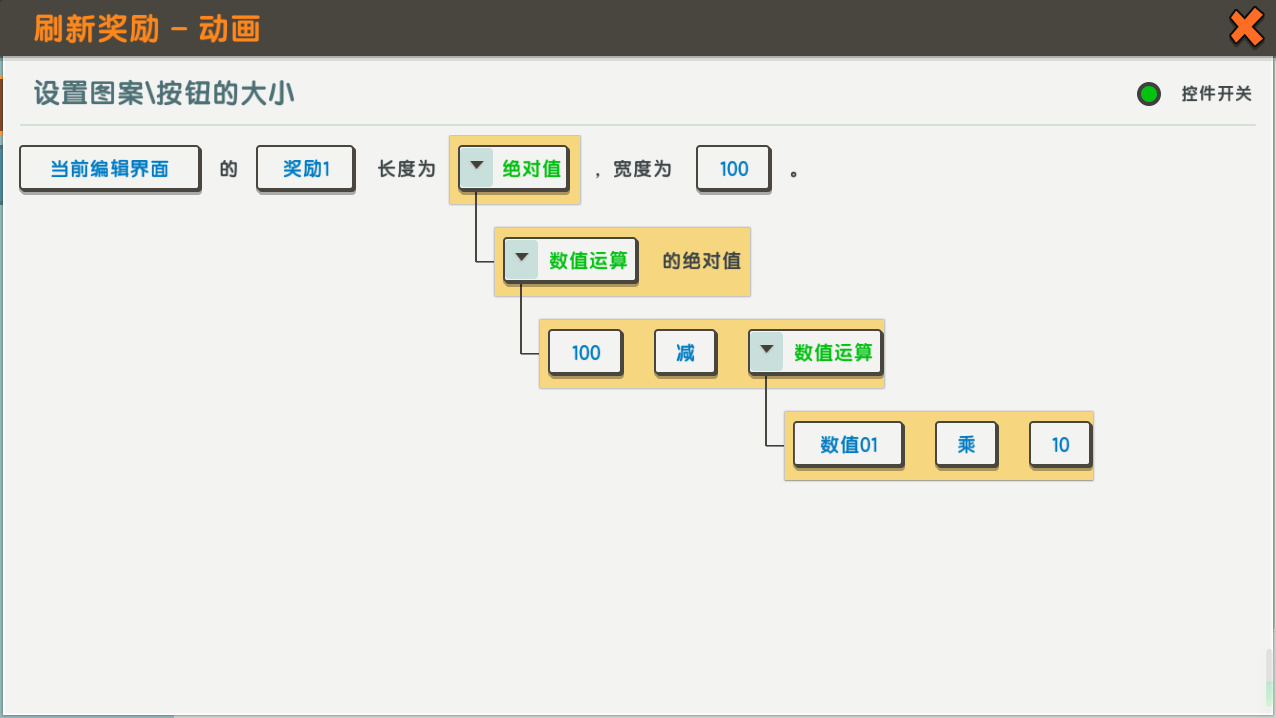
动作 - 3
其中,100为奖励元件的长,可视情况修改
10 为 100/10=10,原因同上

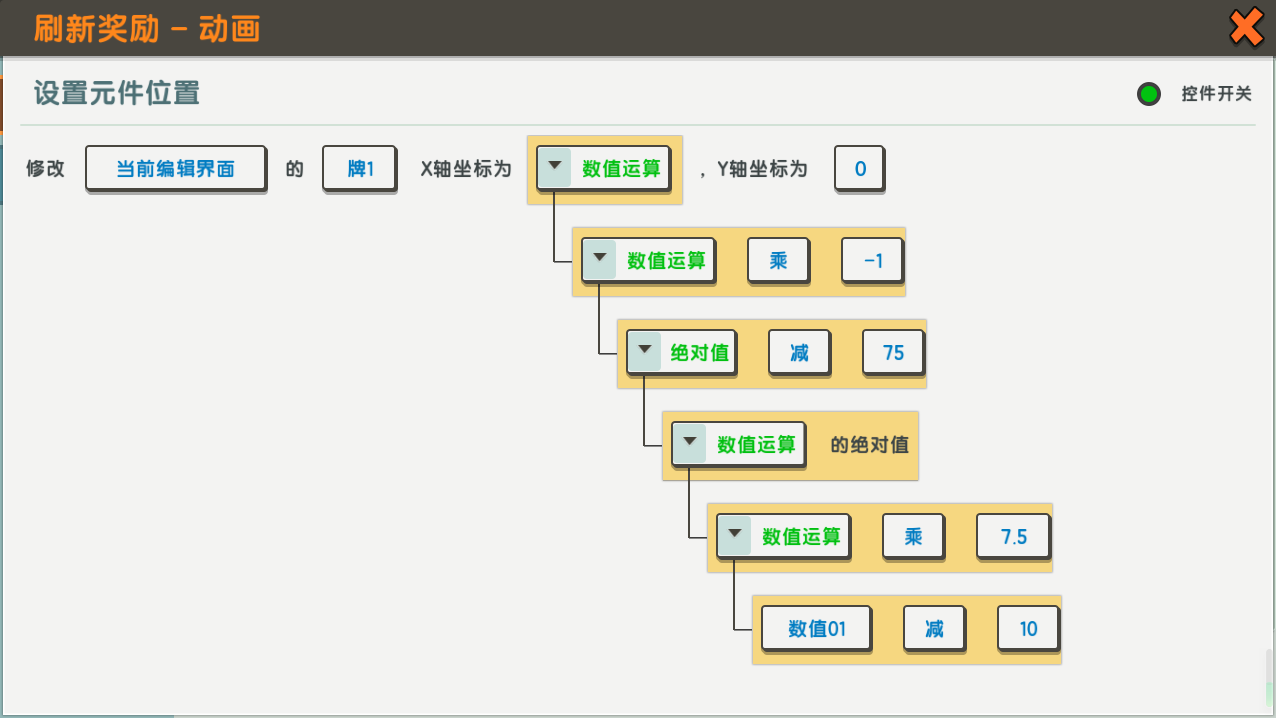
动作 - 4
75 为 150/2=75
7.5 为 150/2/10=7.5,原因同上

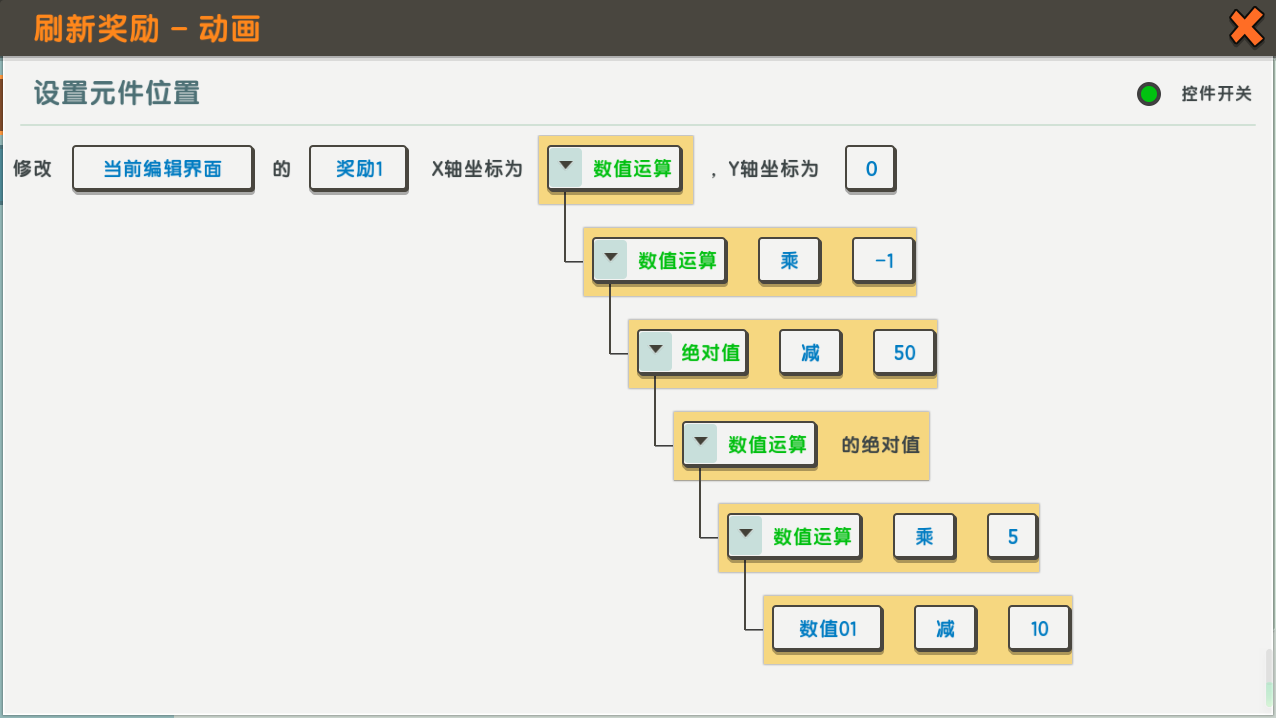
动作 - 5
50 为 100/2=50
5 为 100/2/10=5,原因同上

最后不要忘了添加一个等待0.05s的动作,这样就实现了刷新奖励的效果
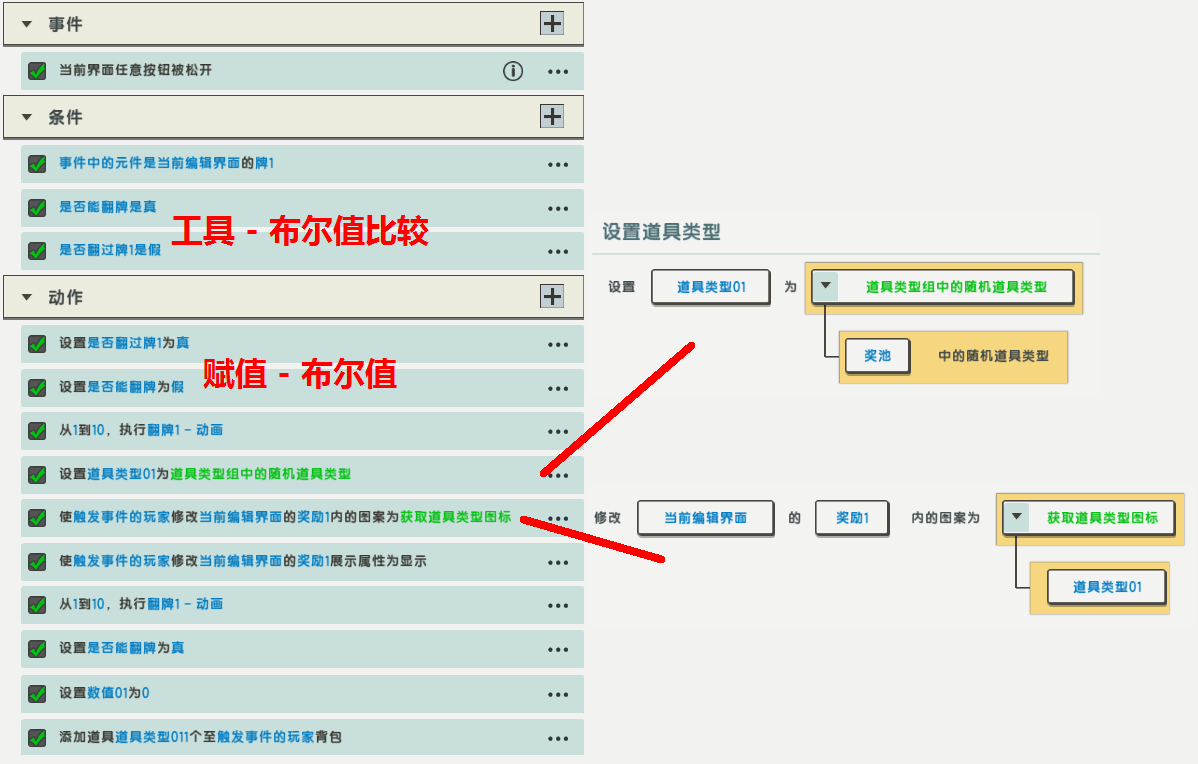
翻牌
直接看图:
"是否翻过牌"变量用于记录玩家翻过的牌,防止二次翻牌

翻牌 - 动画
依旧是只有动作,均可直接把触发器:刷新奖励 - 动画 中的 动作 - 1 ~ 5 直接复制过来,最后加上等待时间动作即可

3个翻牌触发器均可直接复制粘贴,翻牌 - 动画也一样,别忘了将必要的变量、元件修改一下,这样就完成了
