UI - 计算器
UI - 计算器
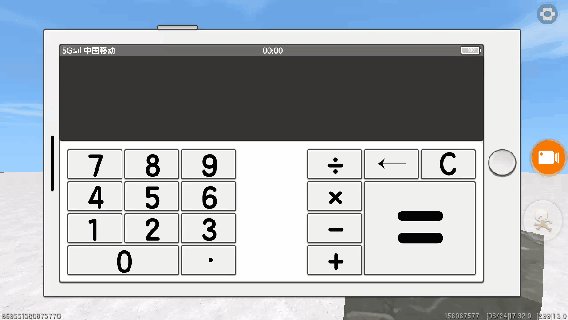
效果演示

大致内容
计算器是平时经常使用的一个工具,那么要如何在迷你世界中制作一个计算器呢?
为了解决这个问题,接下来我将会教学如何在迷你世界中制作一个属于自己的计算器
由于制作流程较长,我将会分篇章进行讲解
篇章一:制作计算器UI
想要制作一个计算器,首先需要制作计算器的UI
由于制作的过程过于繁琐,所以就不演示制作过程了
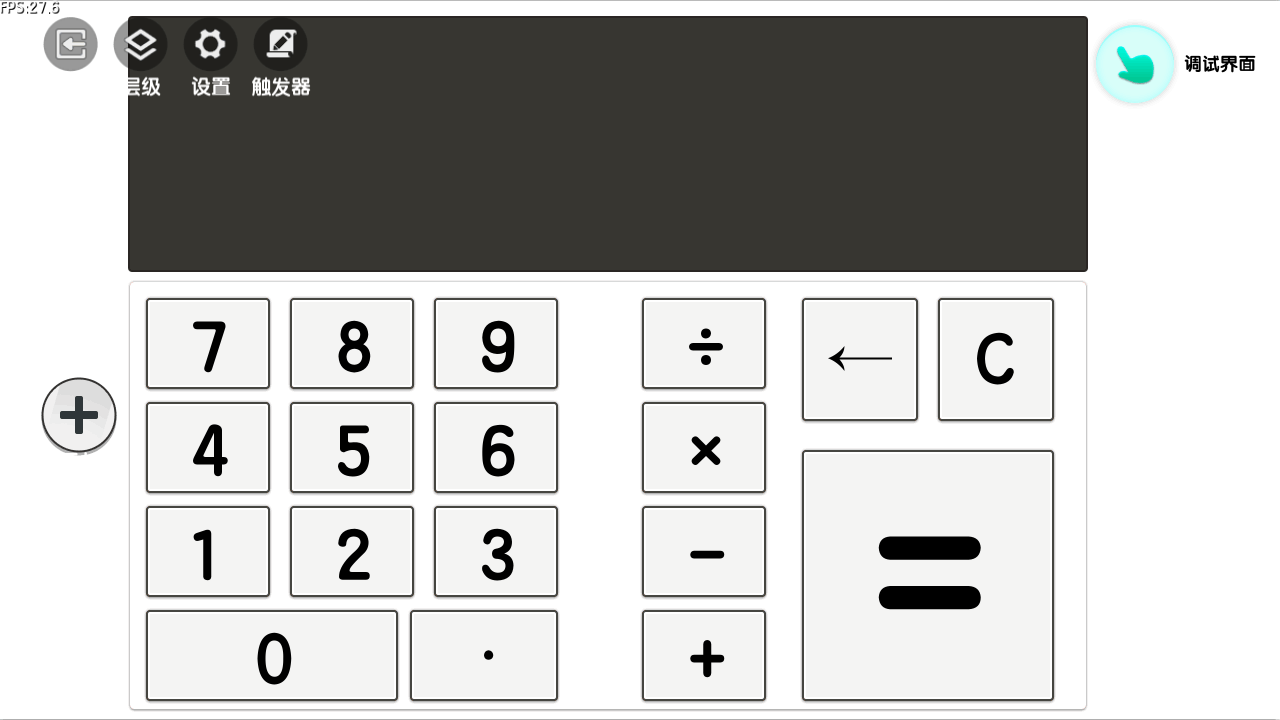
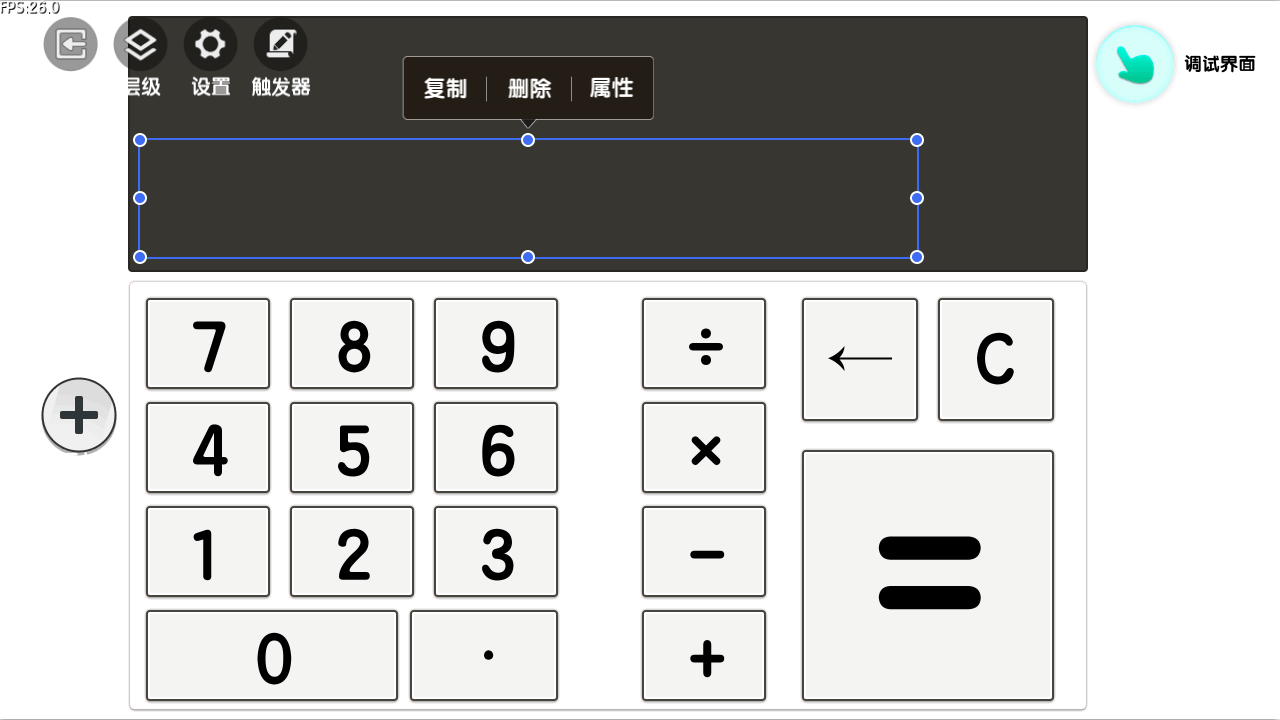
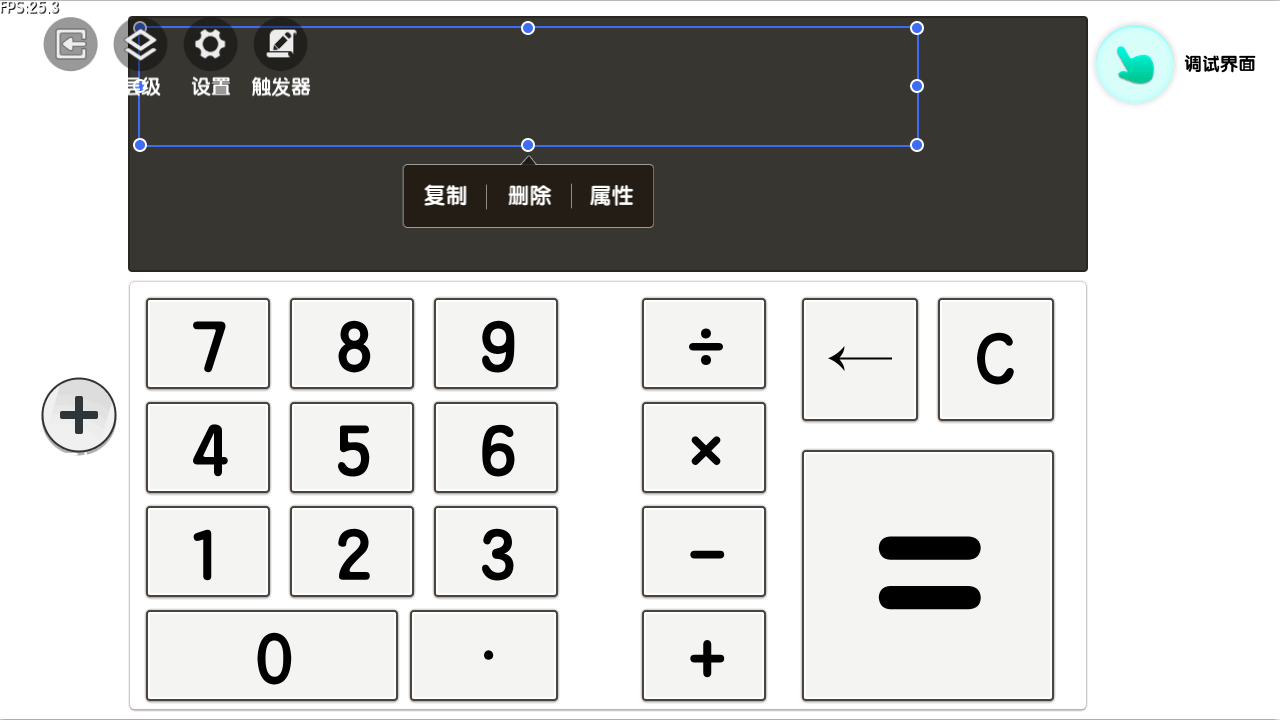
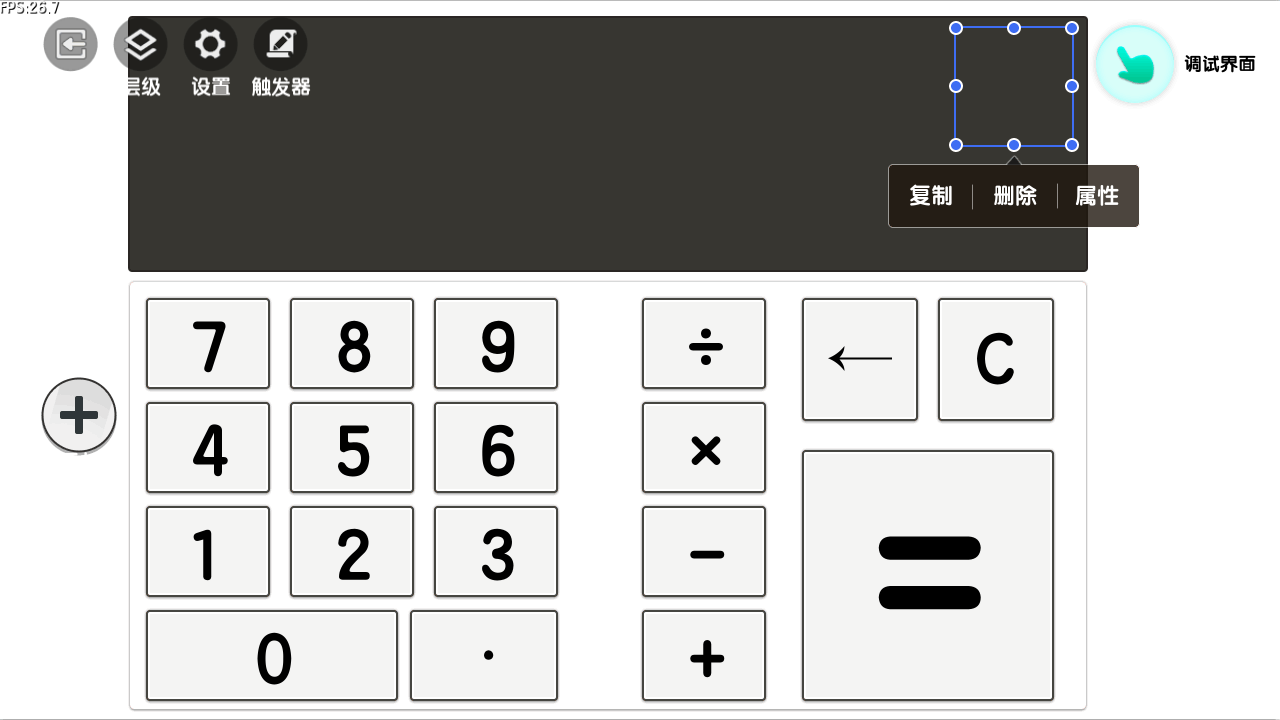
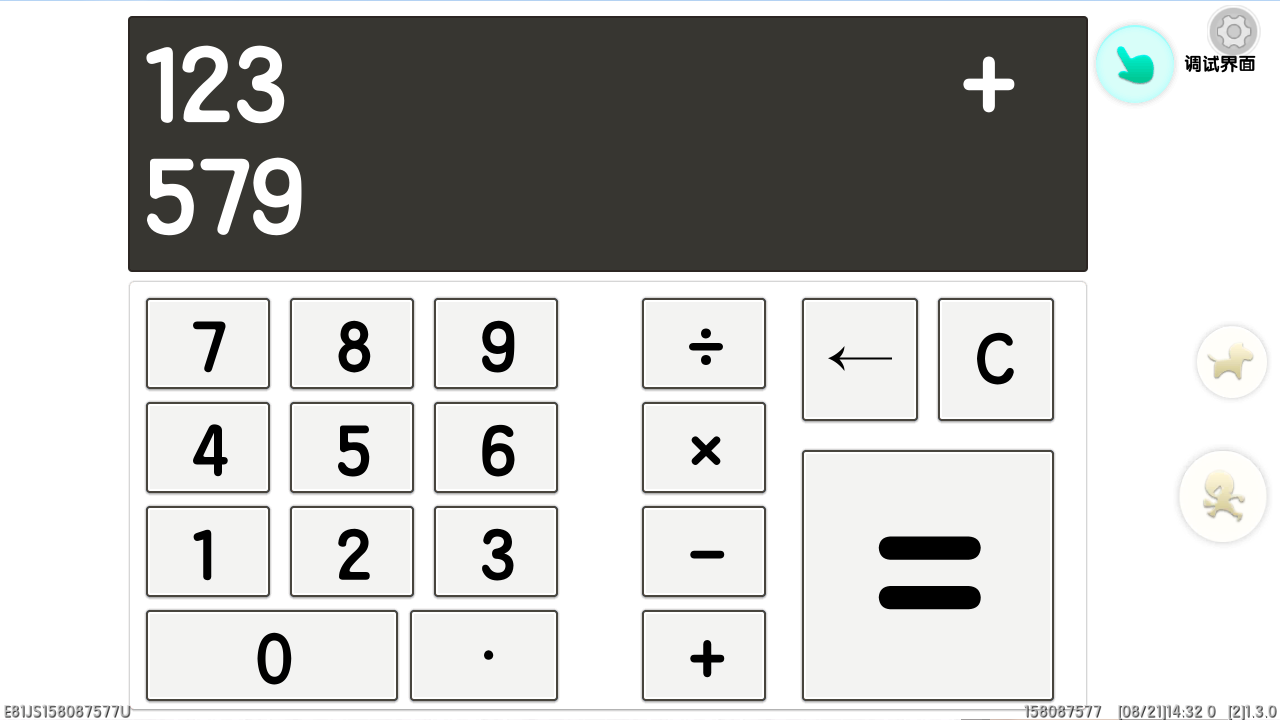
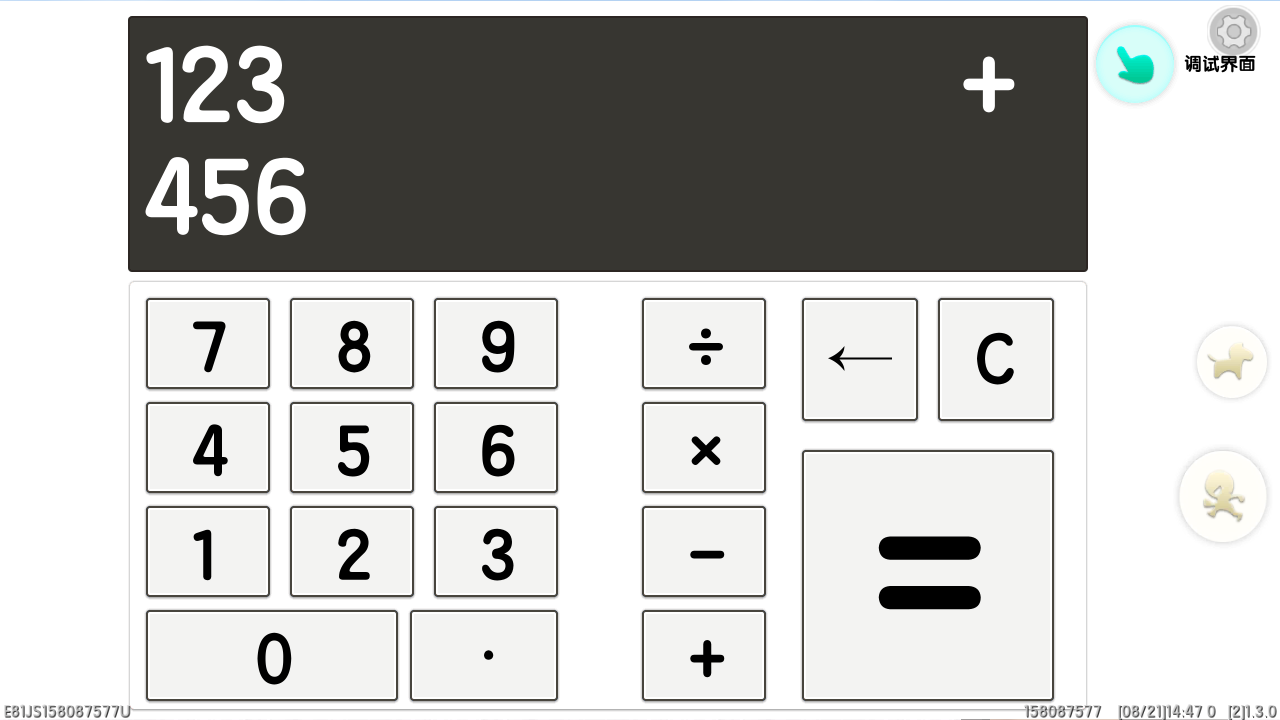
制作好后大概长这样

为了让计算器更加美观,所以将物品栏等元件隐藏,
制作UI时要养成一个好习惯,将元件分组、命名,不然像图中有50+元件,就不方便寻找元件
例如将数字键归为一组,分别命名为0、1、2、3......
篇章二:数字键功能
想要进行计算,首先就需要解决输入的问题
在这之前,记得新建一个文本命名为输入数值,文本内容设置为无,便于显示输入的数字

为了方便整理,先从数字0开始制作
为了降低繁琐程度,将采用全局变量制作
这里解释一下全局变量与私有变量的区别,首先需要了解一下什么是变量,顾名思义,变量就是可以改变的量。举个例子,你的年龄是一种量,随着时间的改变,你的年龄也会改变,所以你的年龄就是一种变量
那么全局和私有的区别又是什么呢?
全局变量可以理解为所有人都共用的变量,就比如班费是一个班集体共用的量,私有变量可以理解为个人私有的变量,比如你自己的零花钱是你自己用的量
采用全局变量制作,就意味着所有人将会共用一个计算器,就会互相干扰,如果想要让每个人独自使用,可以使用私有变量制作
接下来步入正题,首先为按钮0新建一个触发器
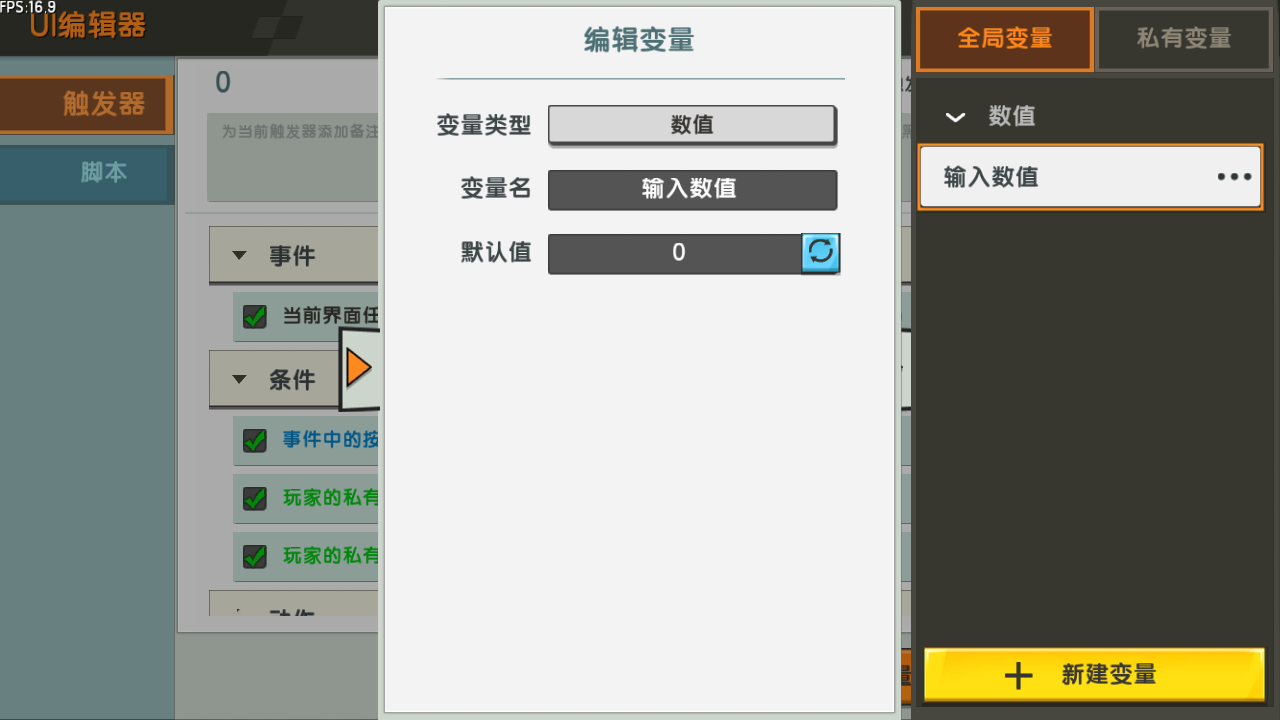
之后需要在变量库新建一个数值变量,变量名可以设置为输入数值,方便区分
(因为后续需要新建多个变量),默认值设置为0

先分析一下,使用计算器的时候,如果第一个数一直按0,会一直显示0
如果第一个数不是0,按0后将会多一位数
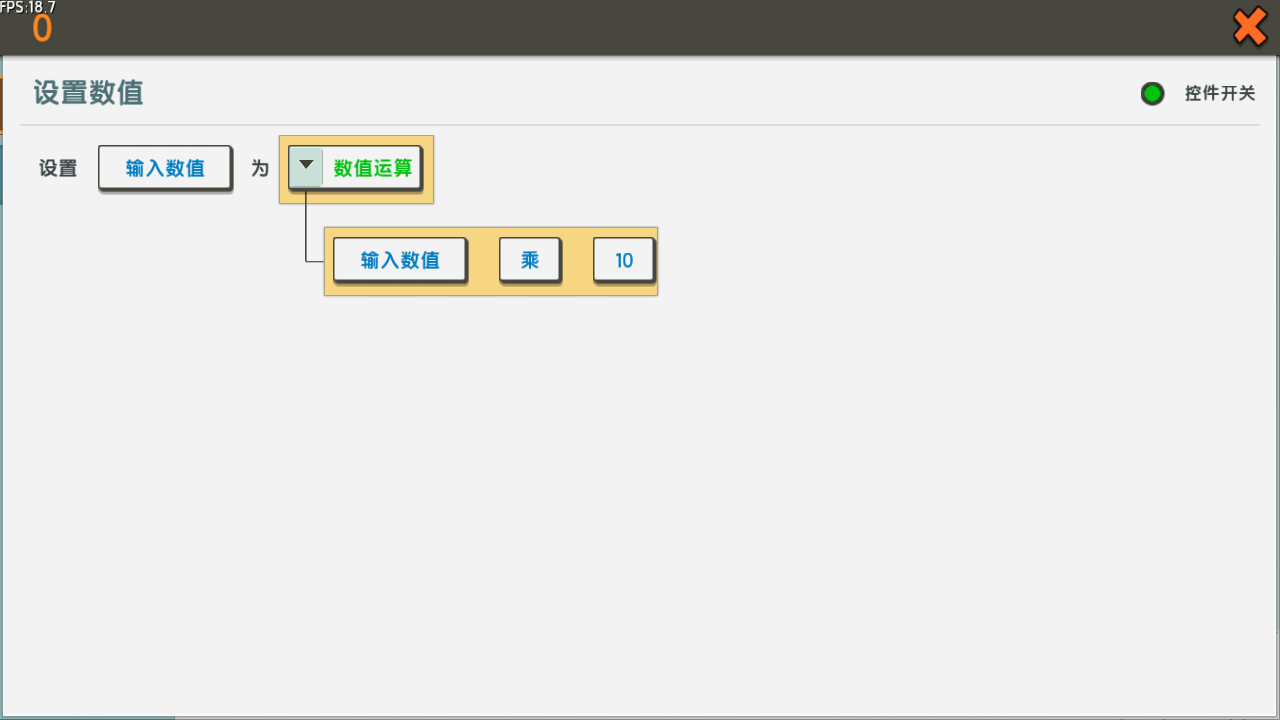
例如原本是1,按0之后会变成10,再按一次会变成100,可以理解为输入数值*10
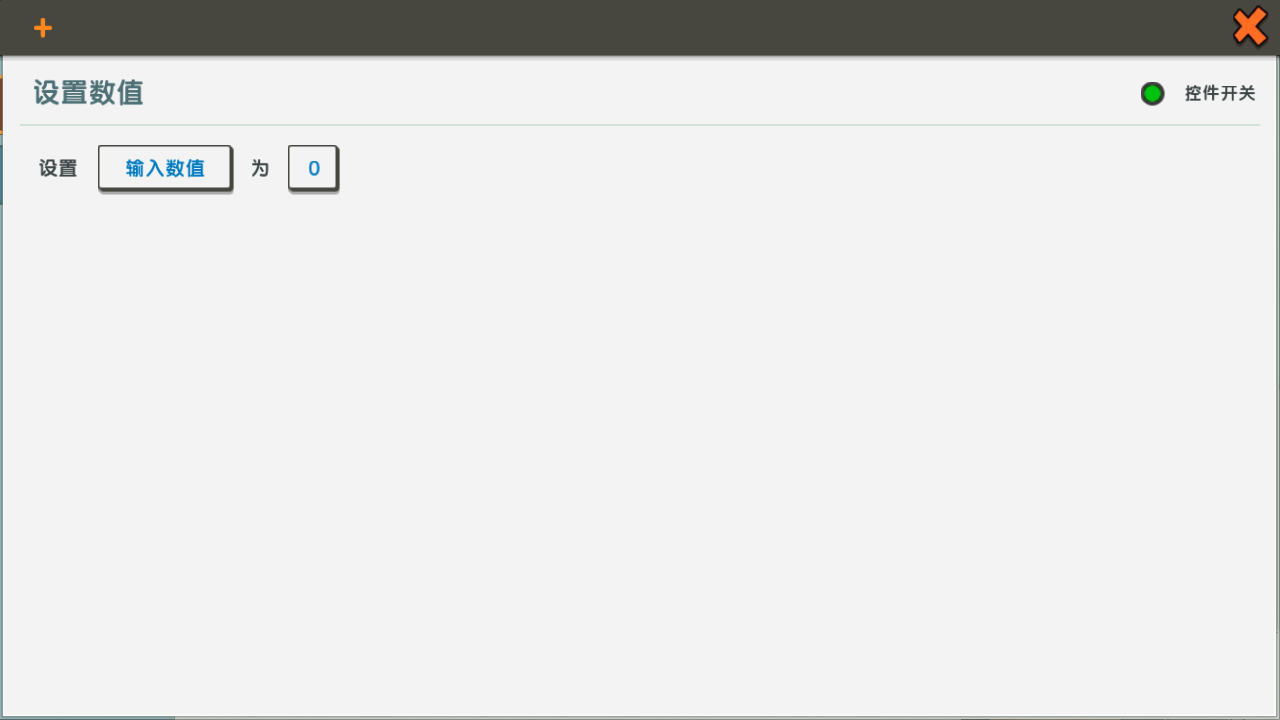
因此新建一个动作,设置输入数值为输入数值*10

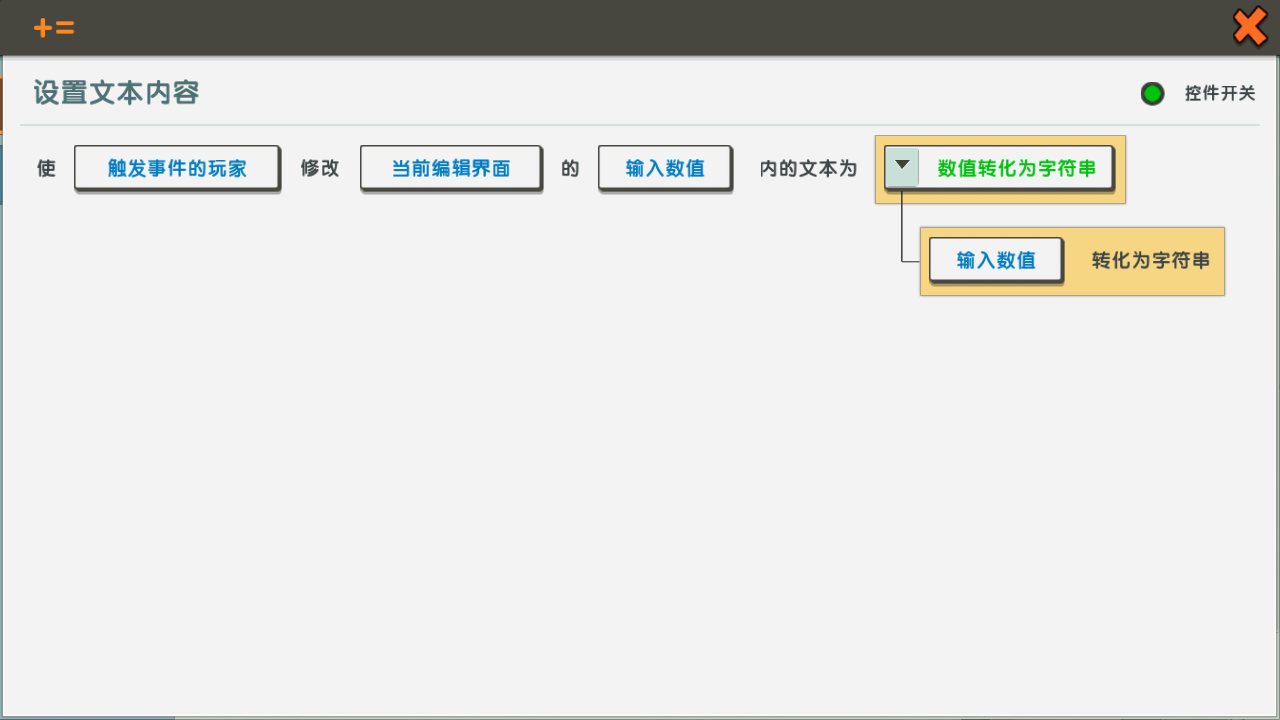
变量改变之后,需要将改变后的数字显示出来,这时候在篇章开头新建的文本就起作用了
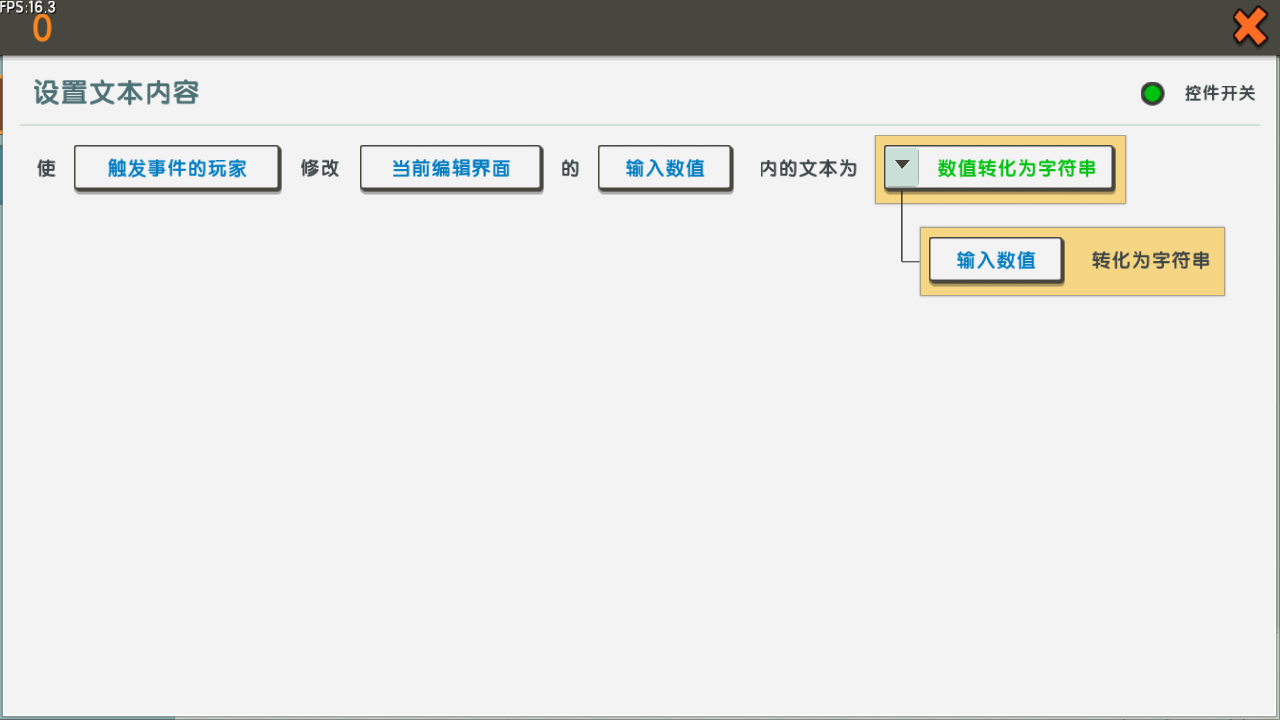
新建一个设置文本内容的动作,将输入数值转化为字符串,这样按下0之后就会显示为0了

同理,复制一下按钮0的触发器,将触发器名称改为1,别忘了把按钮也改成1
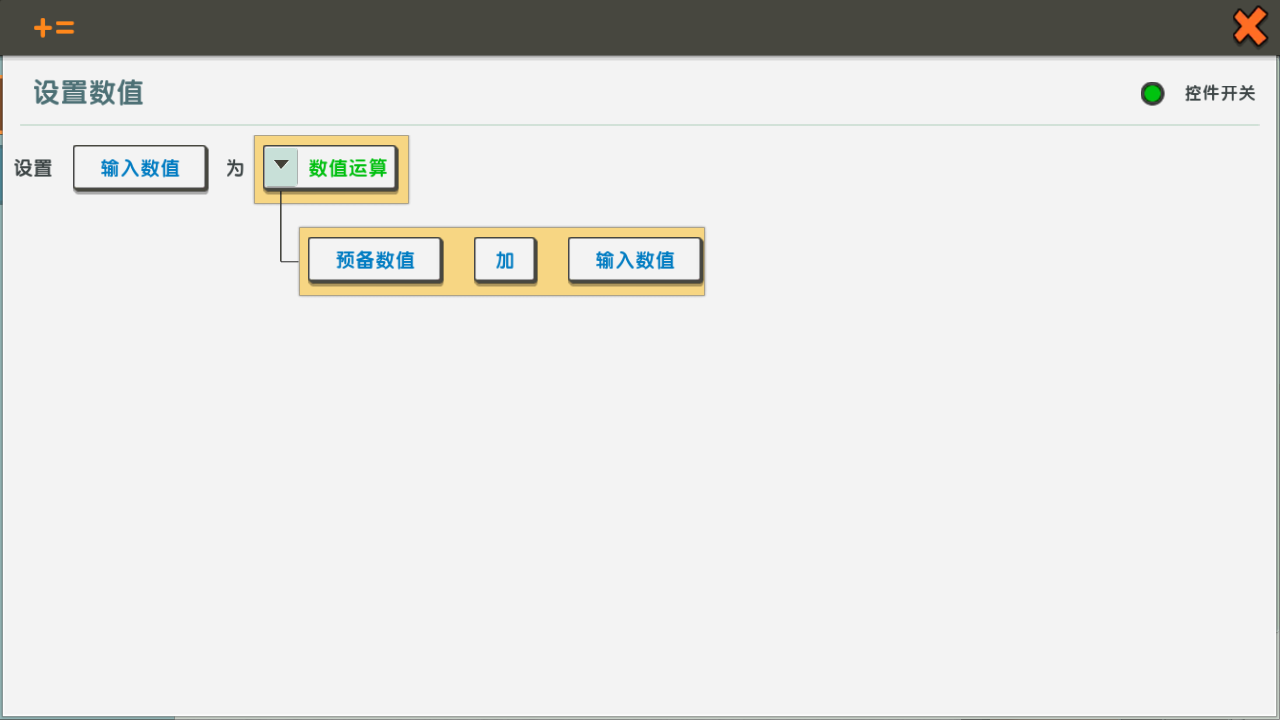
这个时候需要修改一下数值运算的逻辑
例如输入1,再按一下1要变成11,可以理解为1*10+1
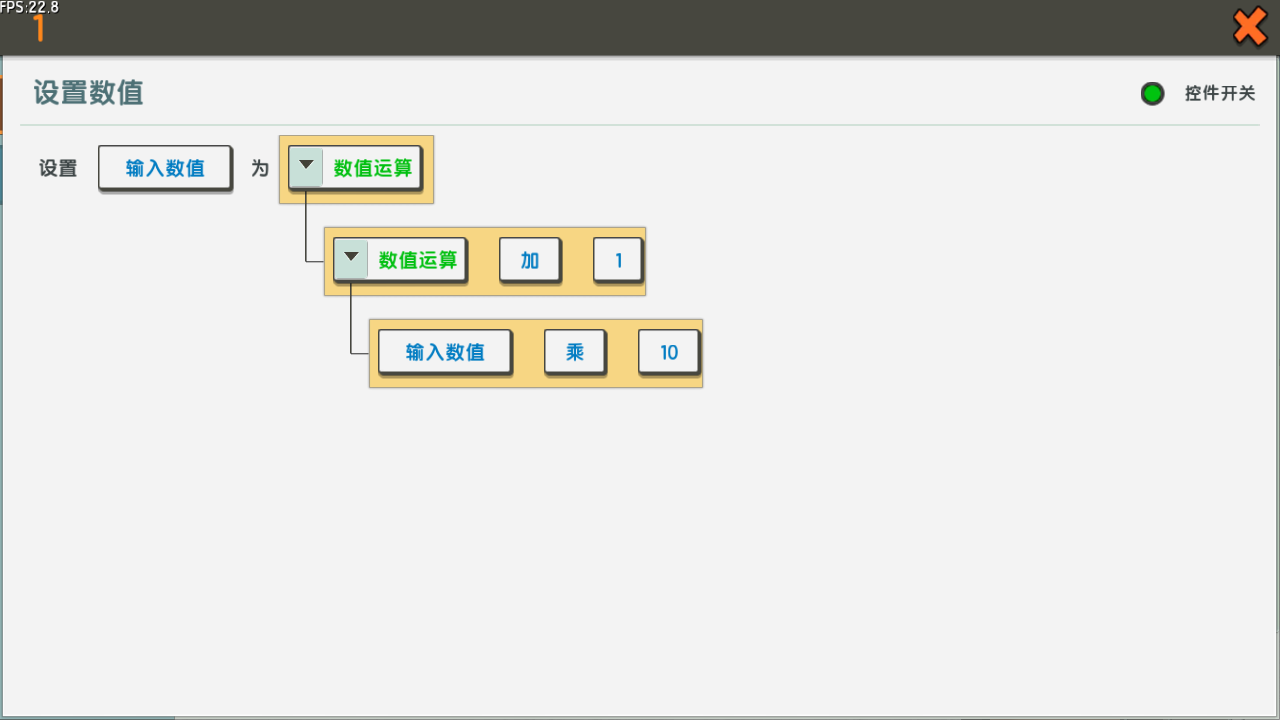
因此修改设置数值为,输入数值*10+1

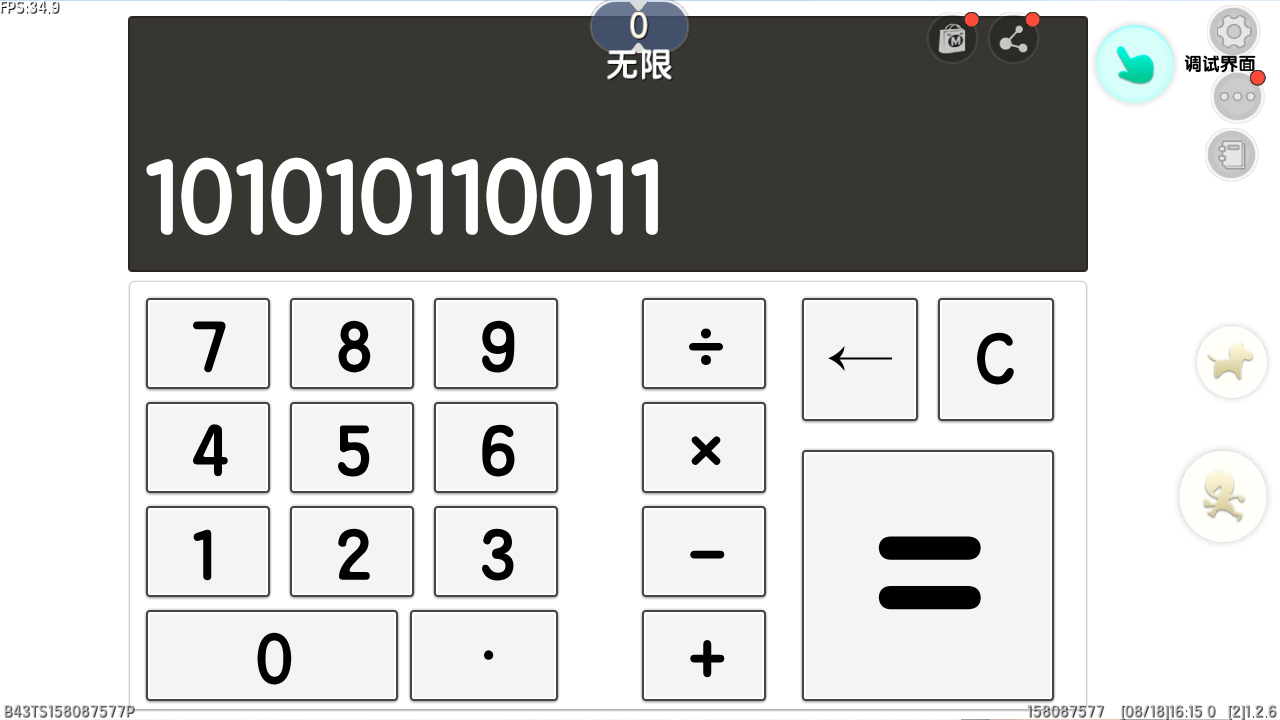
之后按下多次按钮1和0就会出现如下情况

同理,将按键0~9的触发器都制作一下
注意加的数值要对应按键的数值,比如按键是1就设置加1,按键是9就设置加9
像这样分别制作按键0~9的触发器后

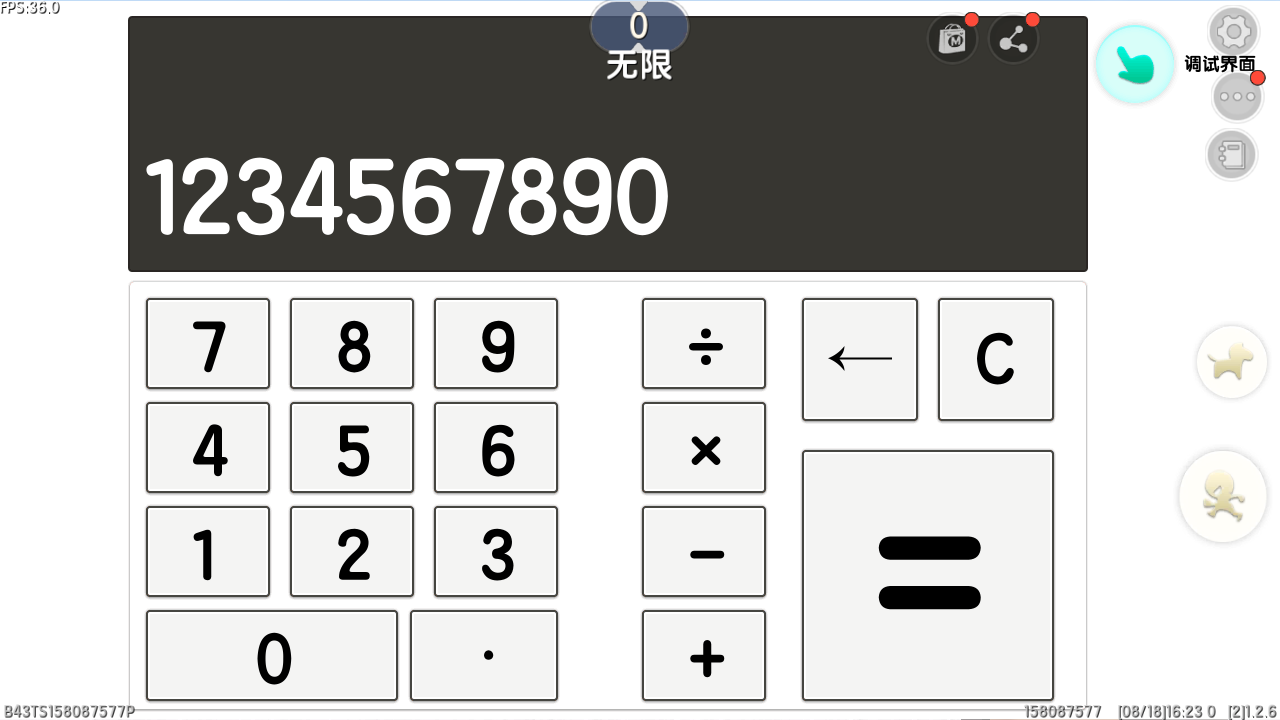
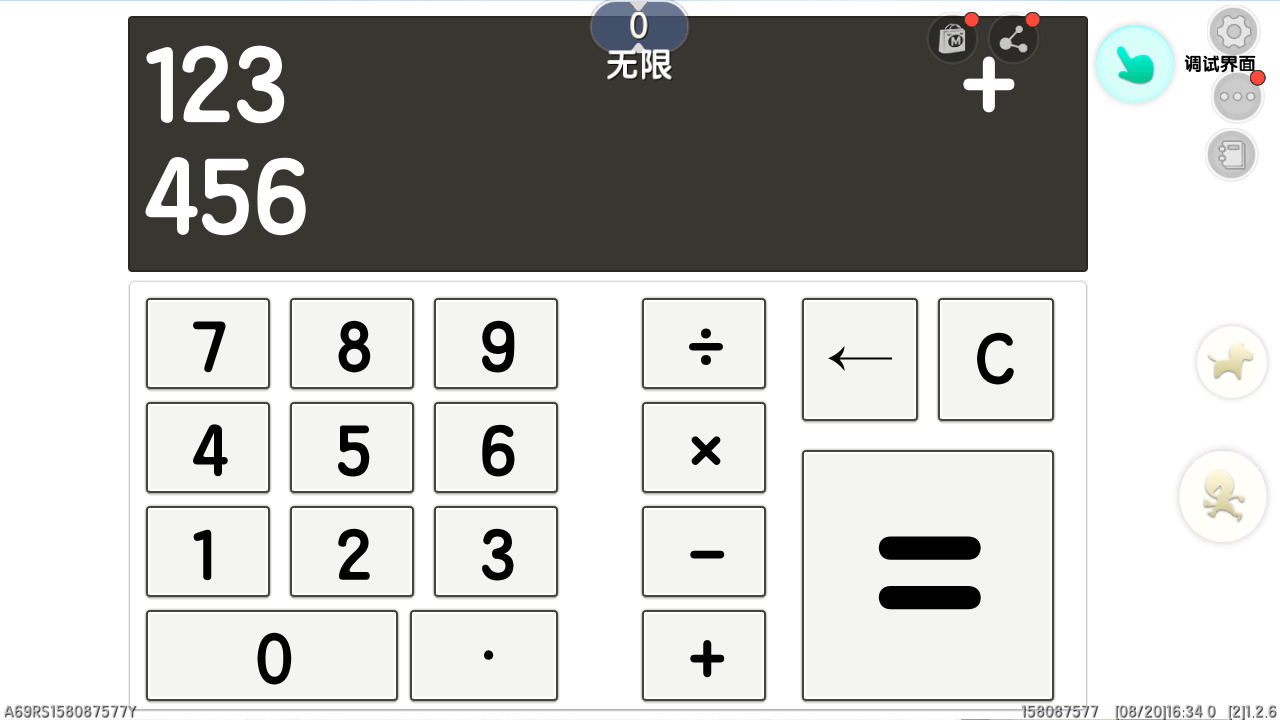
依次点击按键1234567890就会出现下图的情况
这样数字键部分就算完成了

篇章三:数据的储存
每当按下一个按键,就应当记录下输出的数据,这将会在制作中起到很大的帮助
通过对数学运算的了解可知,如果要使用触发器进行运算,最少需要2个数值,那么想要进行加减乘除运算,就需要保留符号前输入的数值
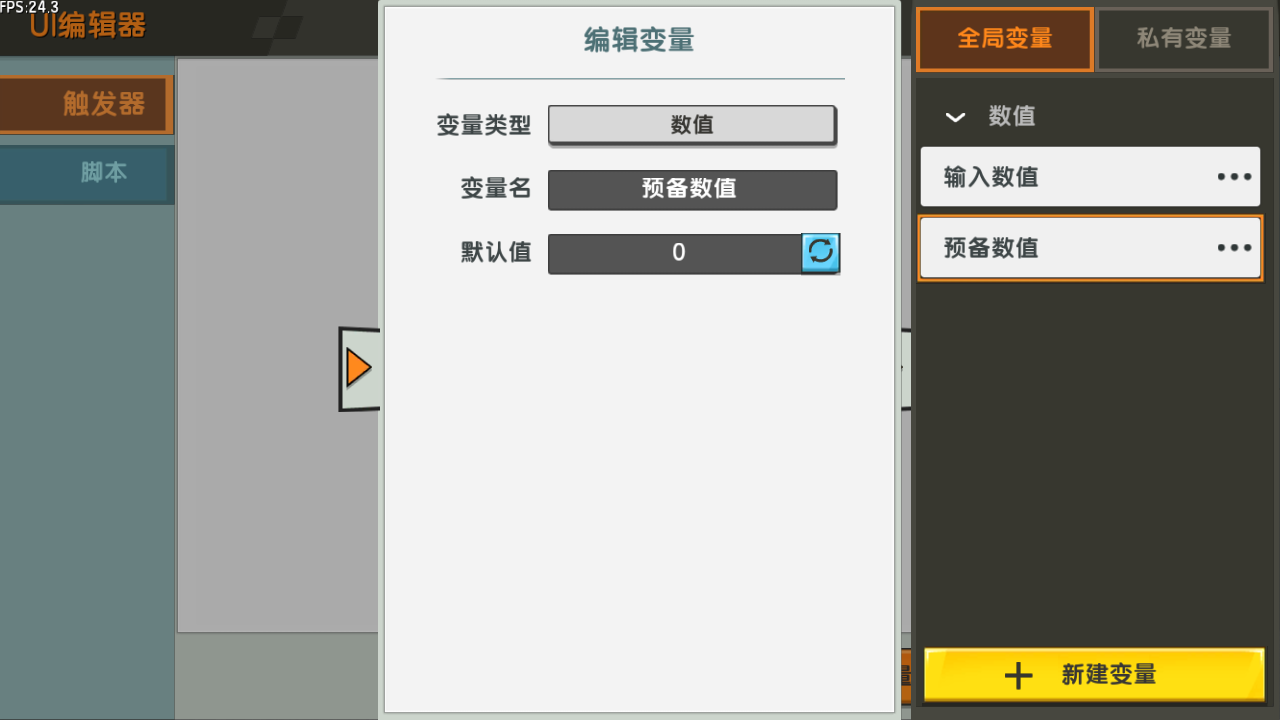
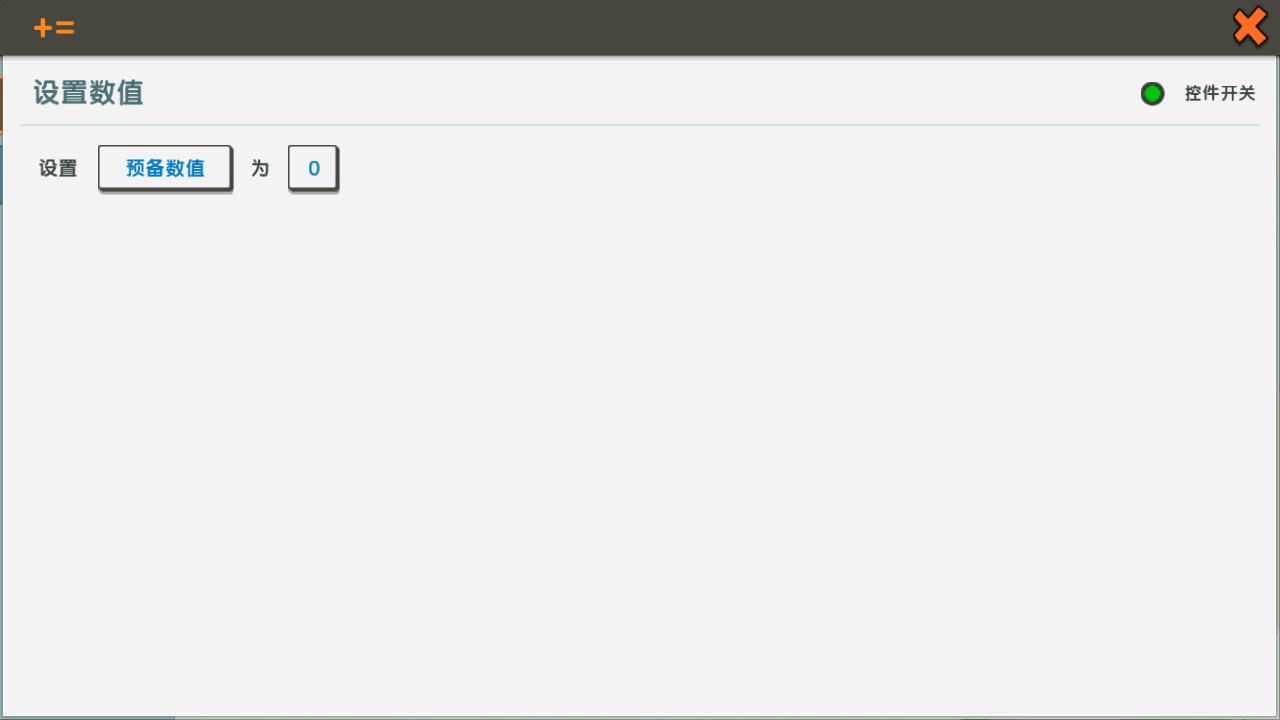
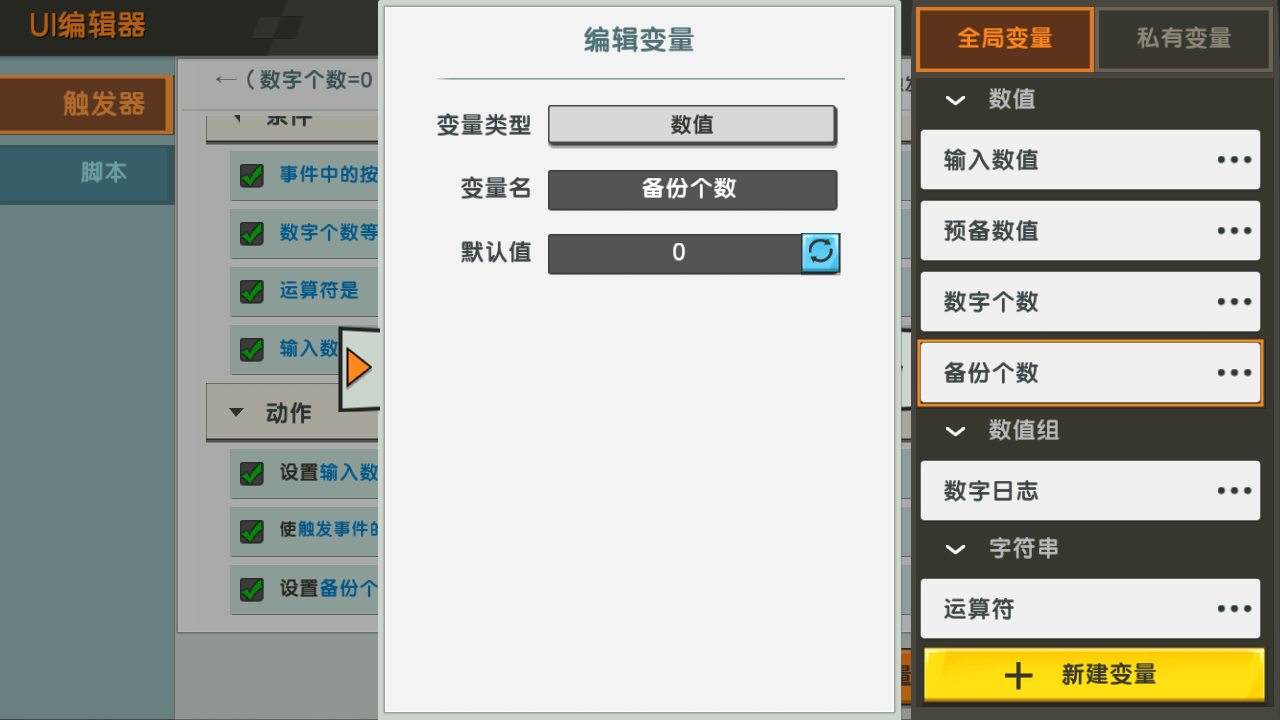
因此我们需要新建一个数值变量,将其命名为预备数值,默认值依旧为0
(这个变量将会在运算时用到)

除了输入的数值需要储存,还有一个非常重要的数据需要储存,就是每一次按下的按钮对应的数字
这个数据看似没用,实际上却大有用处(具体会在退格、小数点等功能中用到)
因为按下的按钮次数越多,所产生的数值个数就越多,就无法通过数值变量来保存数据,这时就需要用到数值组变量,这里简单讲解一下什么是数值组
数值组顾名思义,就是由很多数值组成的一个组,举个例子,在一个班级里有45个人,每个人都有自己的编号,例如编号为1的人叫做小明,编号为45的人叫做小红
数值组也是如此,例如编号为1的数值可以是123,编号为2的数值可以是678
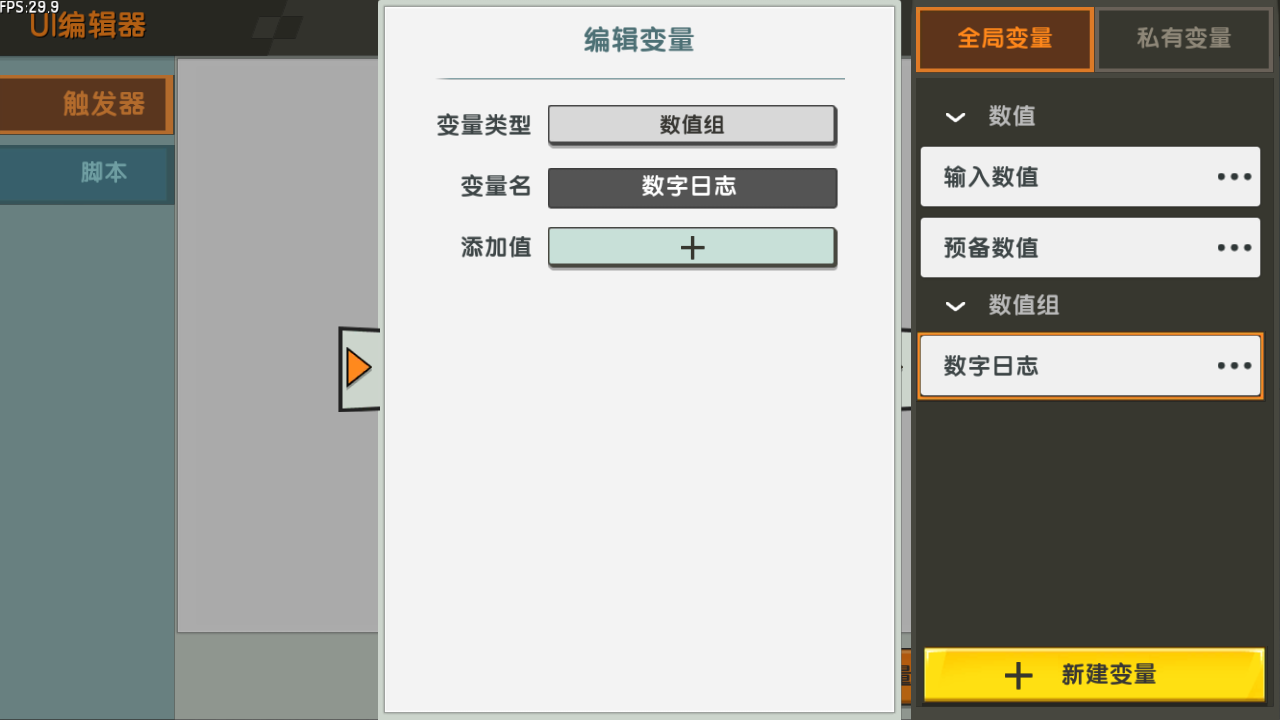
回归正题,新建一个数值组变量,变量名设置为数字日志,不需要添加值(因为无法确定玩家会按下多少次数字按钮)

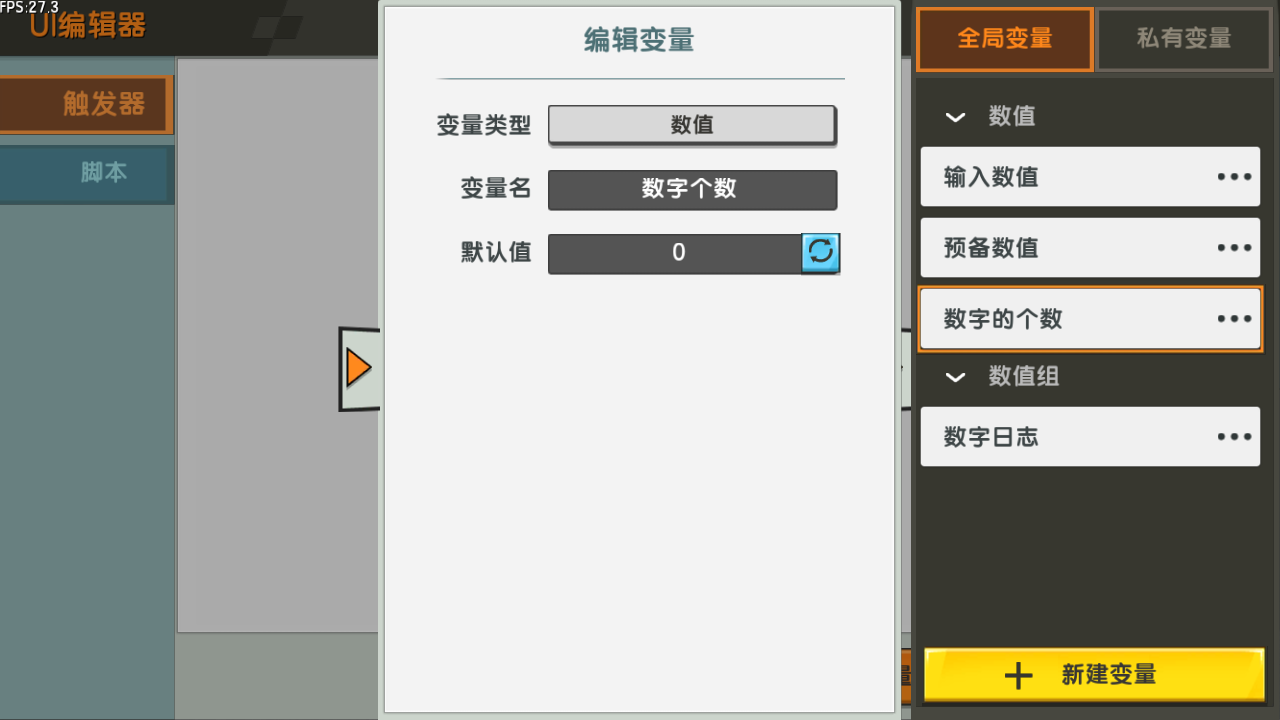
再新建一个数值变量用来记录数值组"数字日志"中值的个数

接下来就需要制作记录数据的触发器,为了方便整理,依旧从按钮0开始制作
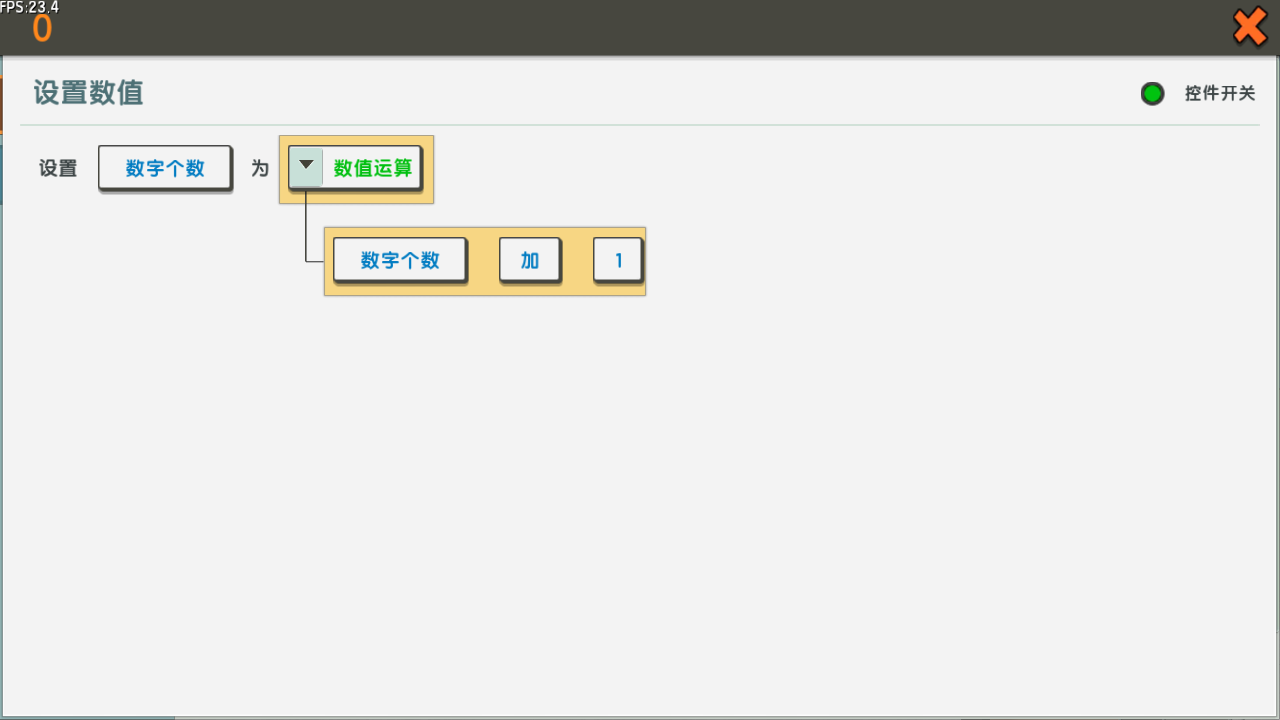
在0的触发器下新建一个动作,设置数字个数+1,因为按下一次0键就相当于输入了一次数字,所以需要将数字个数加1

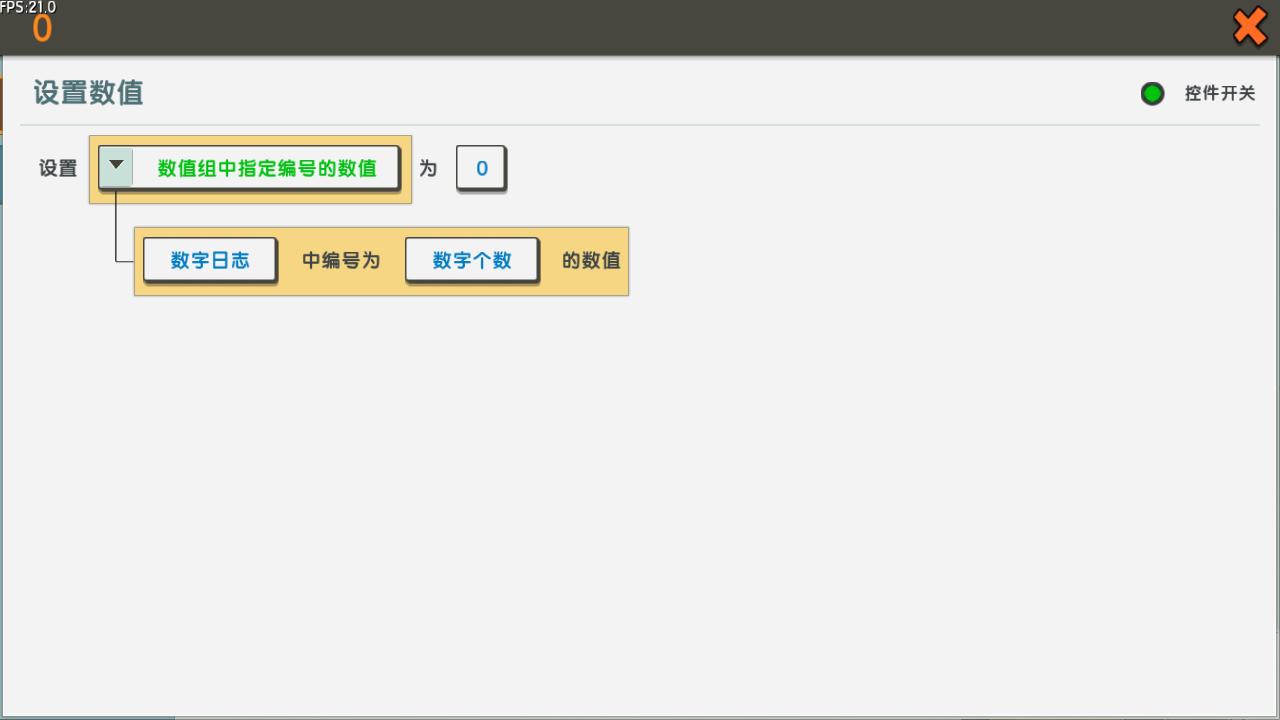
然后就是将0保存在数字日志中,依旧是新建一个动作,设置数字日志中第n个数为0(这里的n就是数字个数)

注意新建的动作是在原有的触发器上新建,不是新建触发器后新建动作
图中前2个动作是设置输入数值并显示,后2个动作就是刚刚添加的,注意不要搞混了

同理,在触发器1~9也新建这样的2个动作,可以直接复制过去,但是要注意这个动作,要把更改的数值改为对应的数值,例如按下0就是设置为0,按下1就是设置为1
全都添加好后储存数据部分就算基本完成了
例如输入158087577(也就是我的迷你号),数字日志中,对应的数值就会变成我的迷你号中对应的数字,例如第1个数是1,数值日志中的第1个值就会变成1,第2个数是5,数值日志中的第2个值就会变成5
如果想要查看数值组中的数据,可以在总触发器中开启调试模式后查看
篇章四:运算符功能
数字部分完成后,较为重要的部分就是运算符,为了方便整理,从+开始讲解
在制作触发器之前,需要先思考一下如何才能使触发器尽量简便
在第二章开头提到,要新建一个名为输入数值的文本,用于显示输入的数值
通过使用手机自带的计算器可知,在计算过程中会显示符号之前的数值、符号、符号之后的数值、结果。在手机中计算器中,这些值基本上是共用一个输入框,如果在迷你中也共用一个文本,就会导致需要用到大量文本拼接动作
因此,为了能够尽可能让触发器简便,我们需要另外新建2个文本
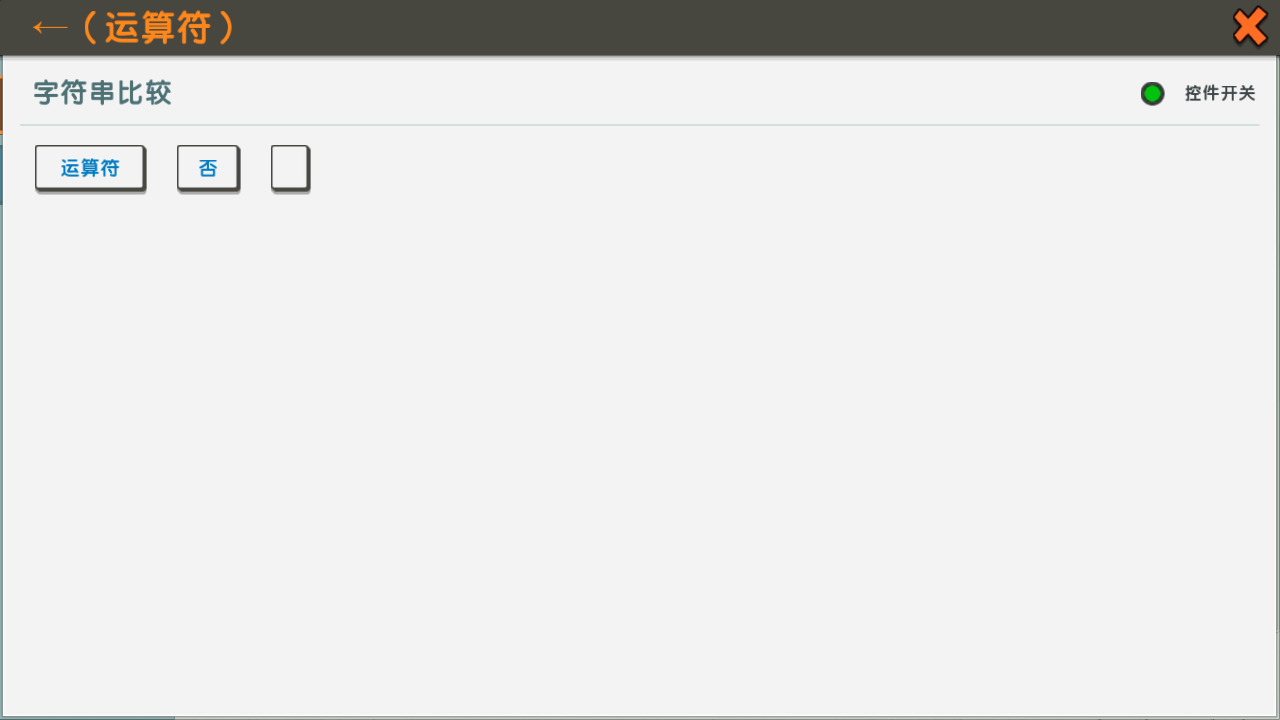
将大文本框命名为预备数值,小文本框命名为运算符


准备工作做好后,接下来就是较为复杂的触发器环节
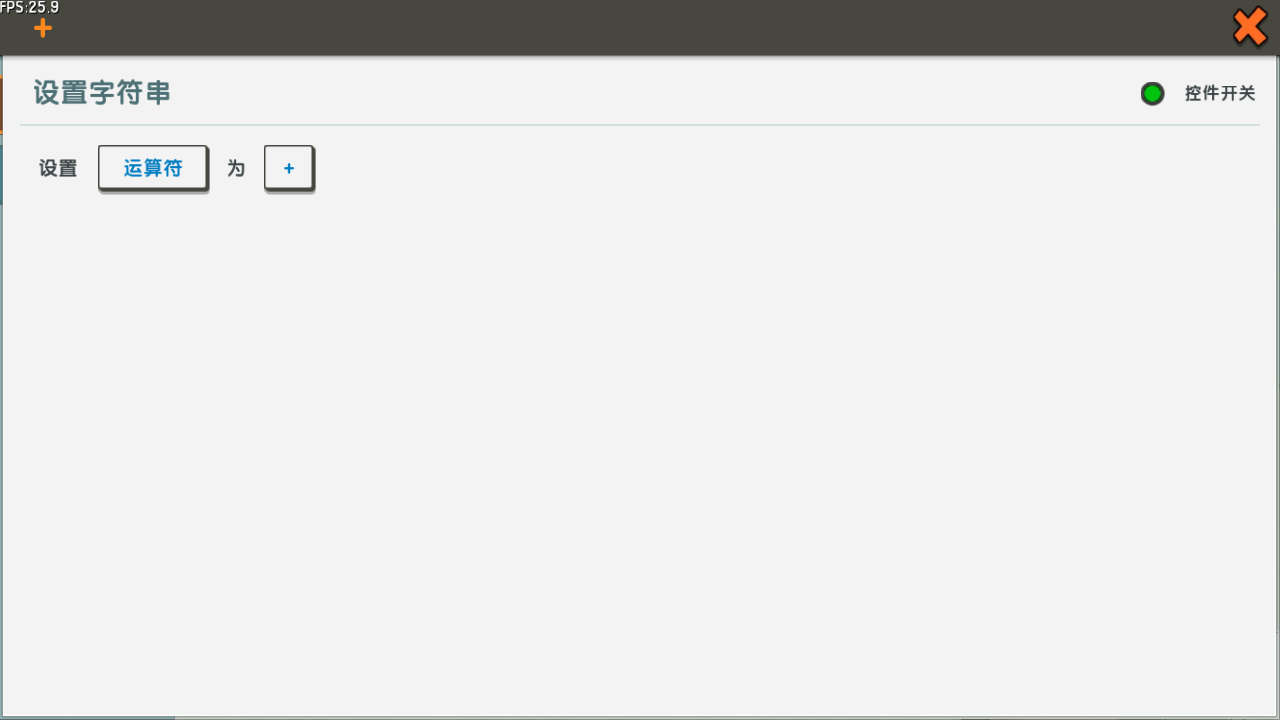
首先新建一个触发器组便于整理,将组命名为运算符
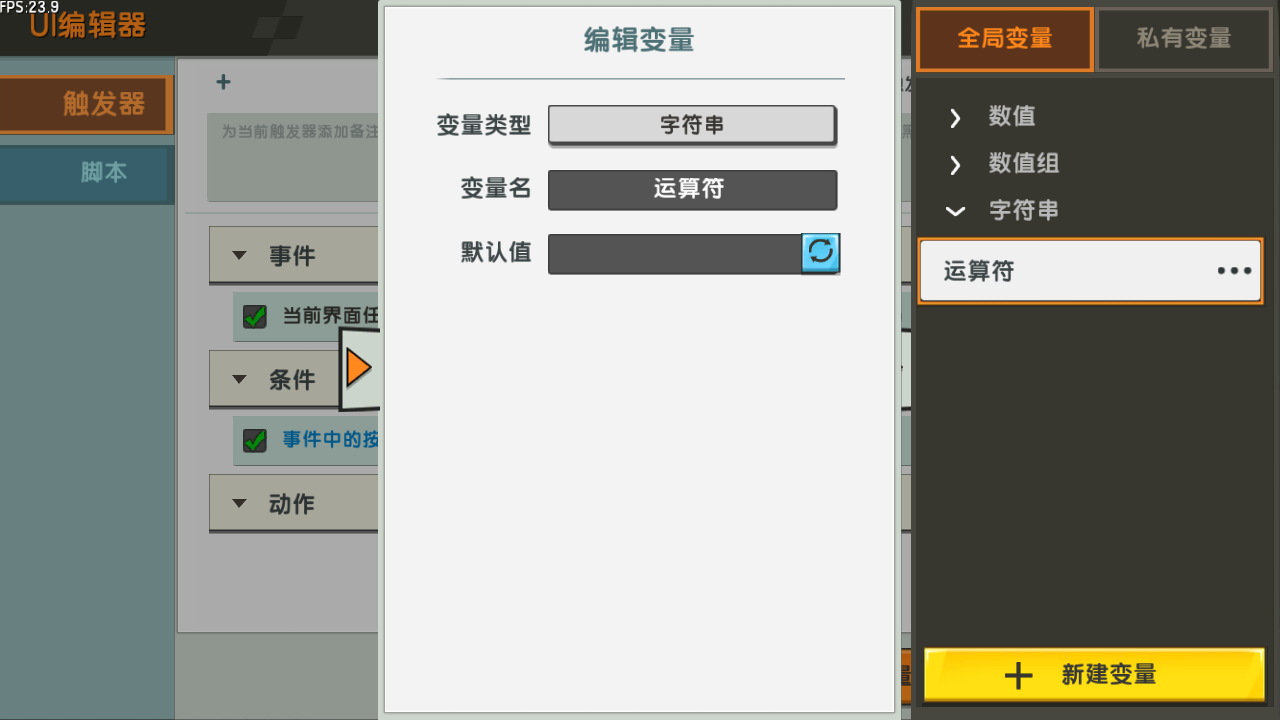
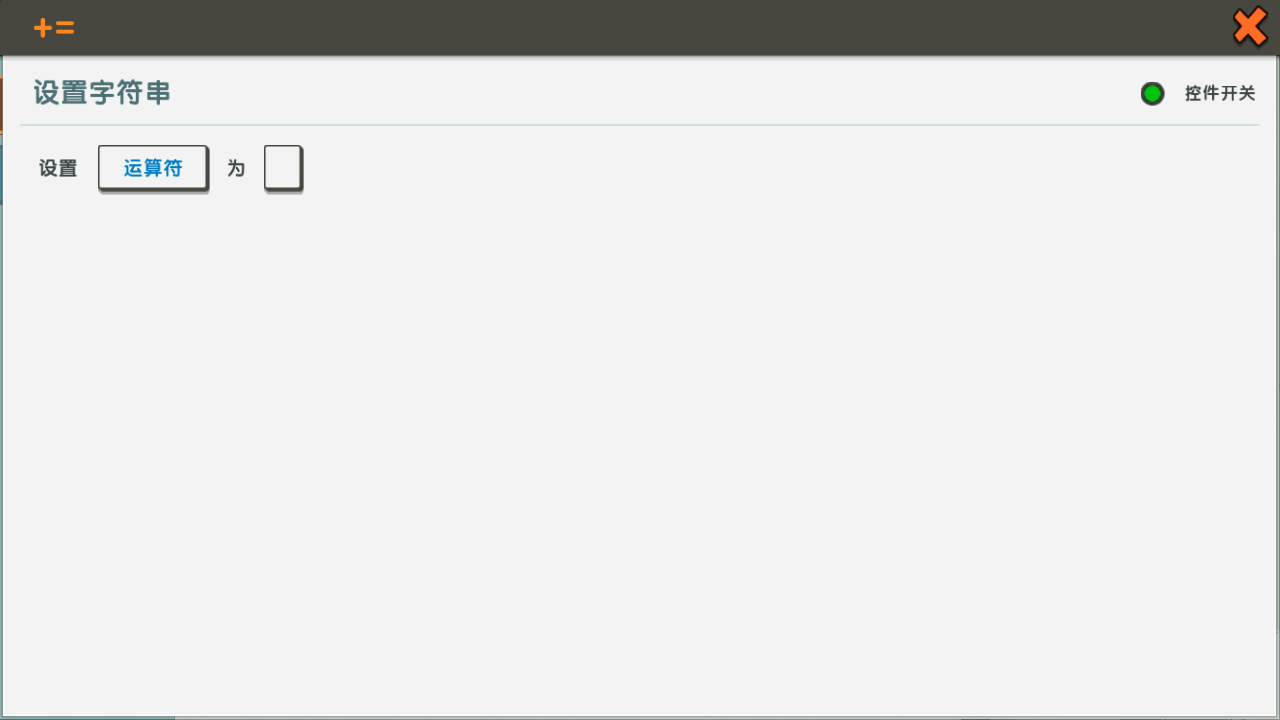
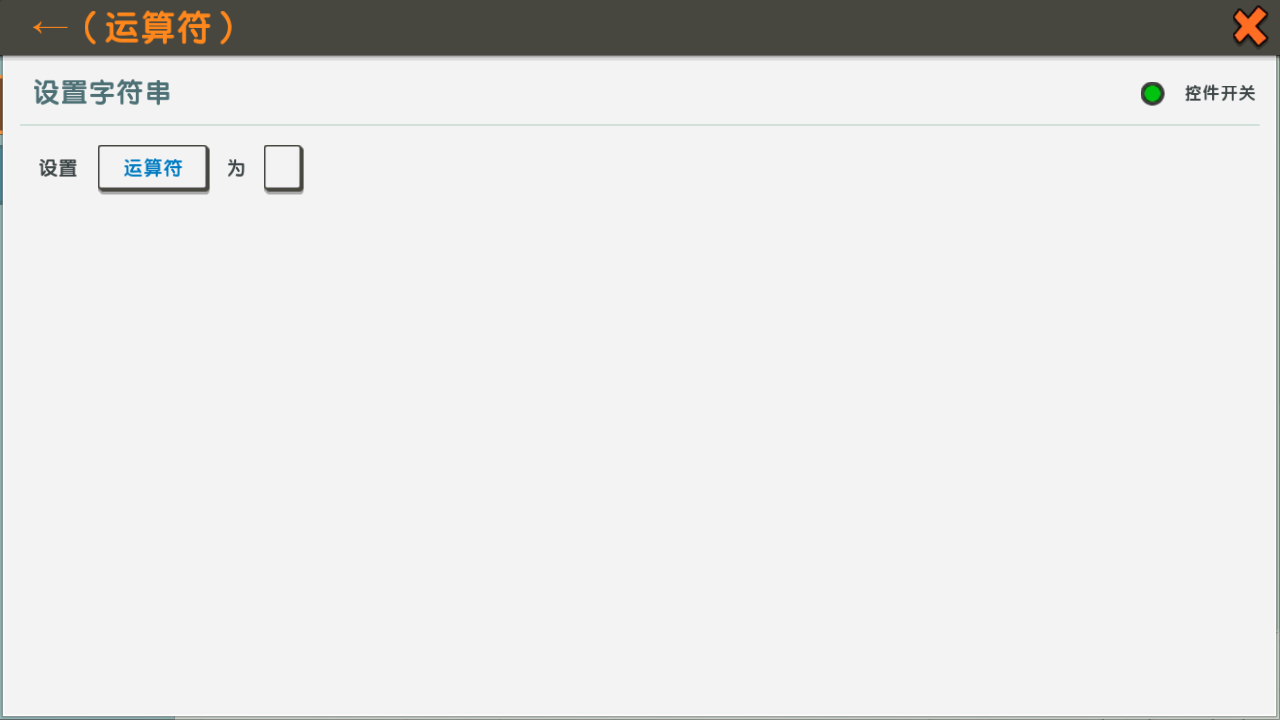
接着为+新建一个触发器,在进行运算时需要记录下运算符,因此新建一个字符串变量,将其命名为运算符,默认值为空,即无默认值.

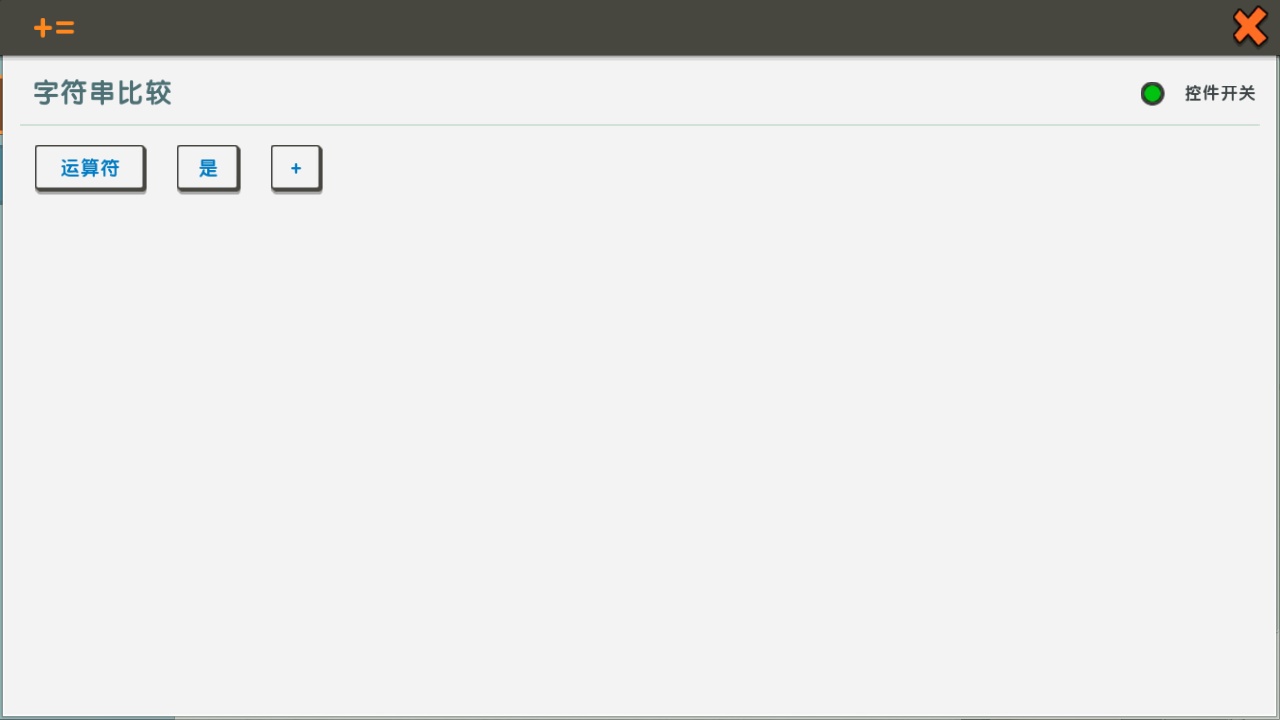
新建一个设置字符串动作,将运算符变量修改为+

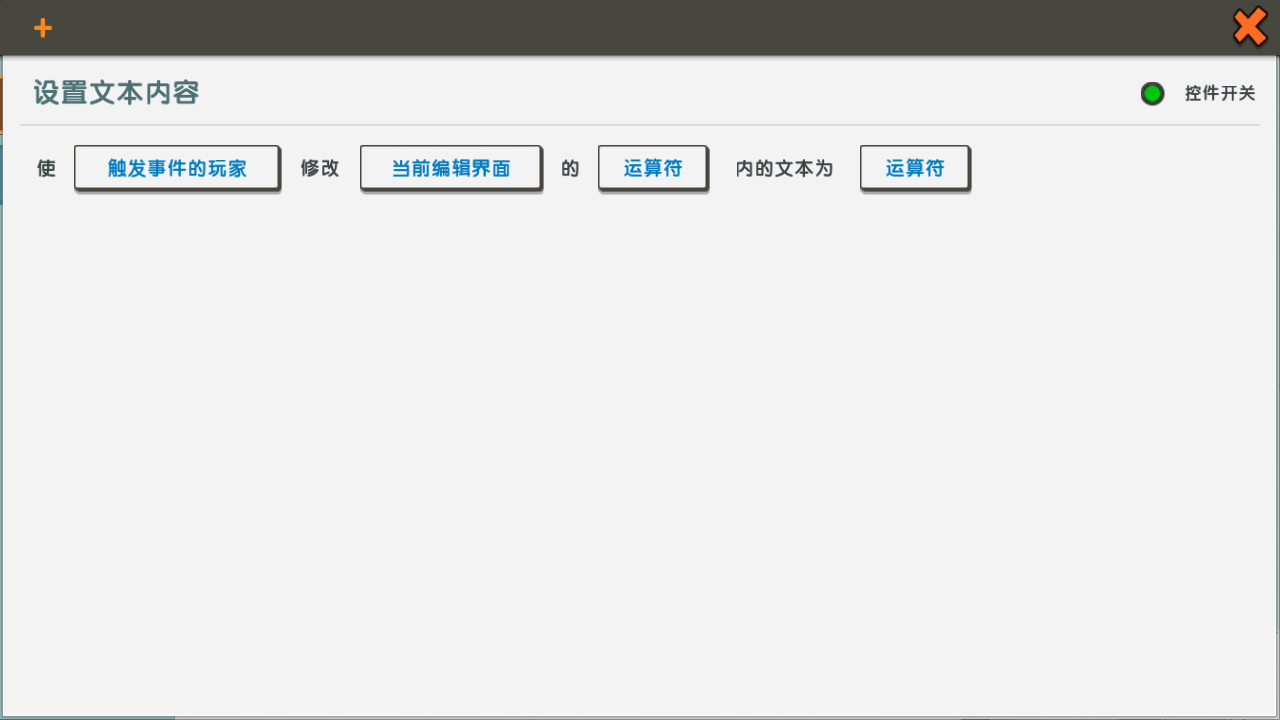
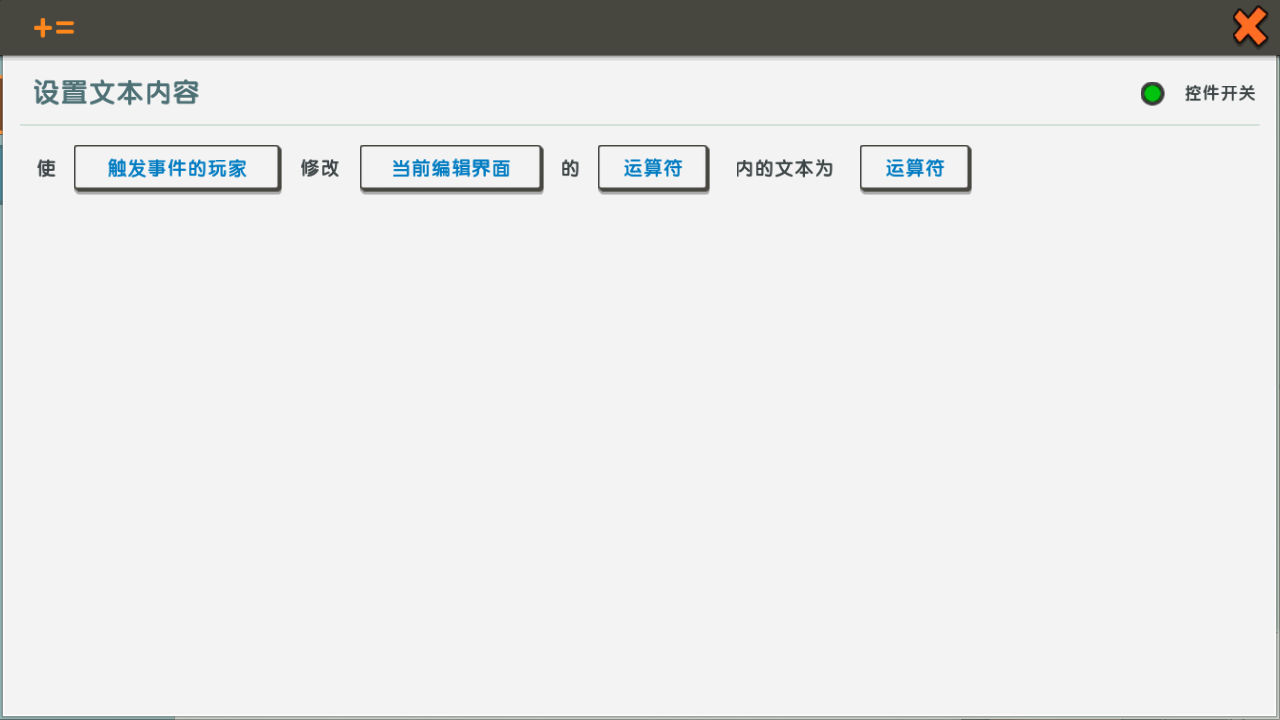
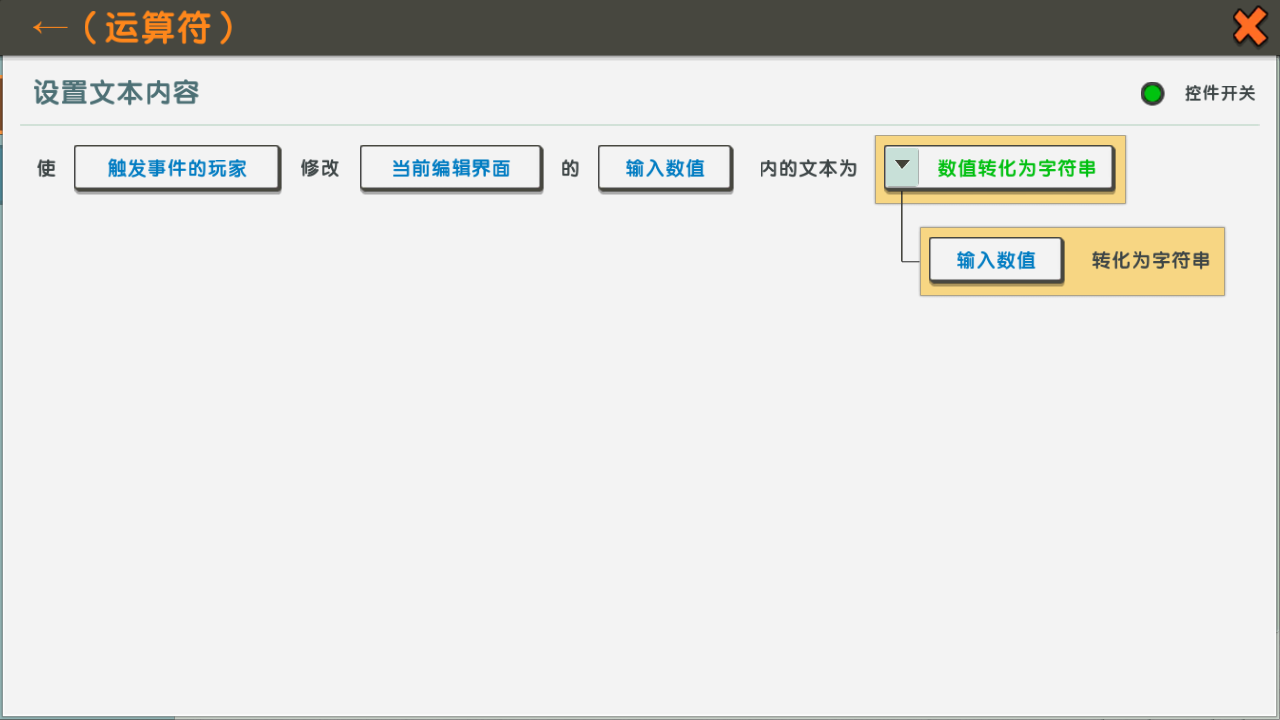
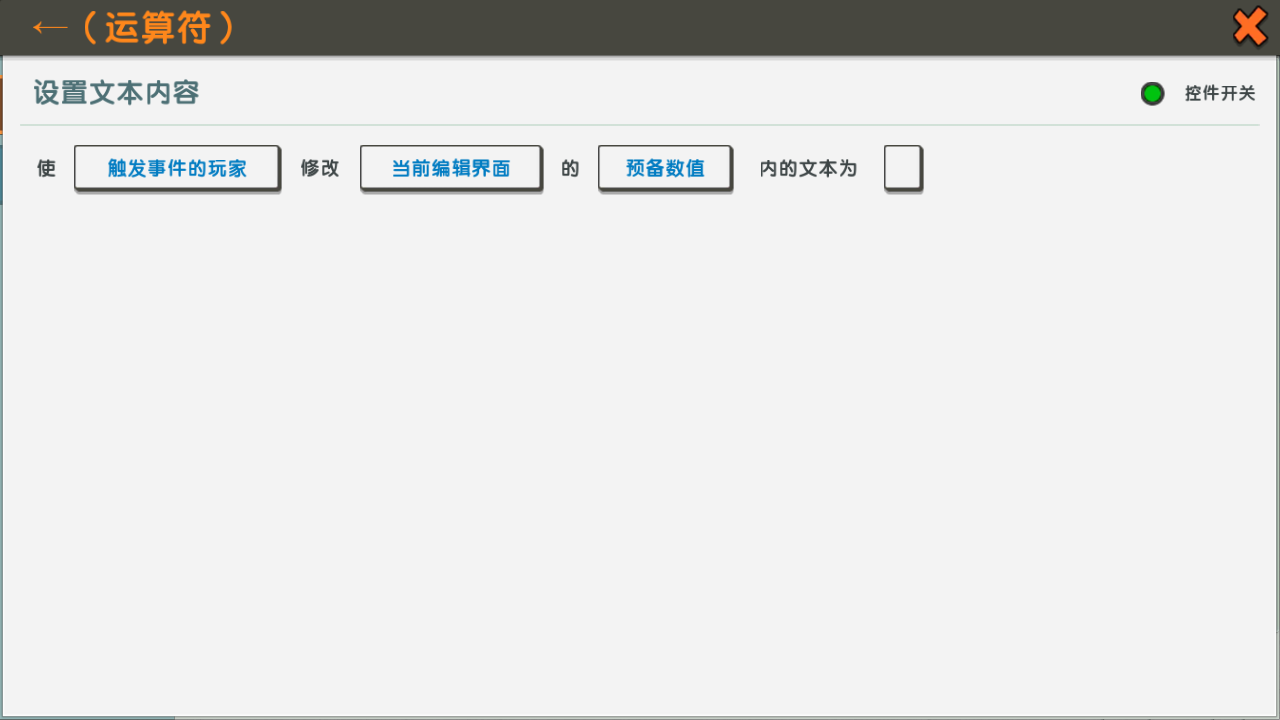
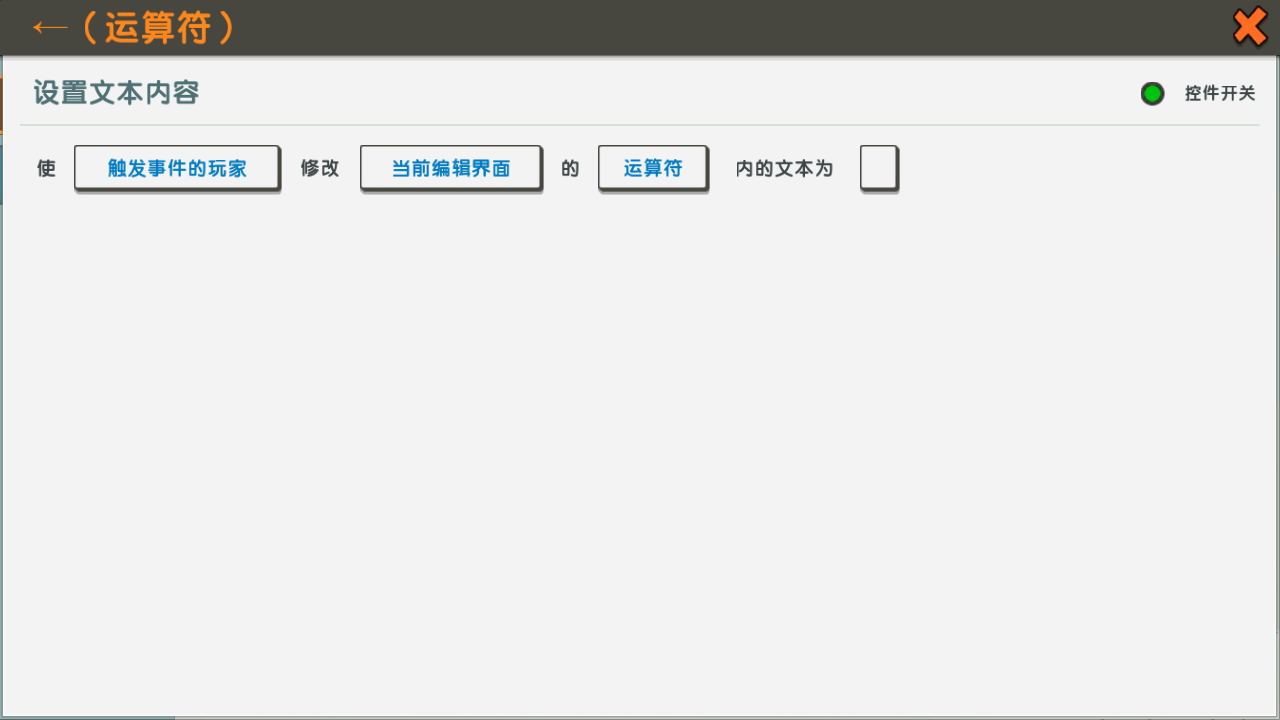
然后新建一个设置文本内容的动作,将运算符显示出来

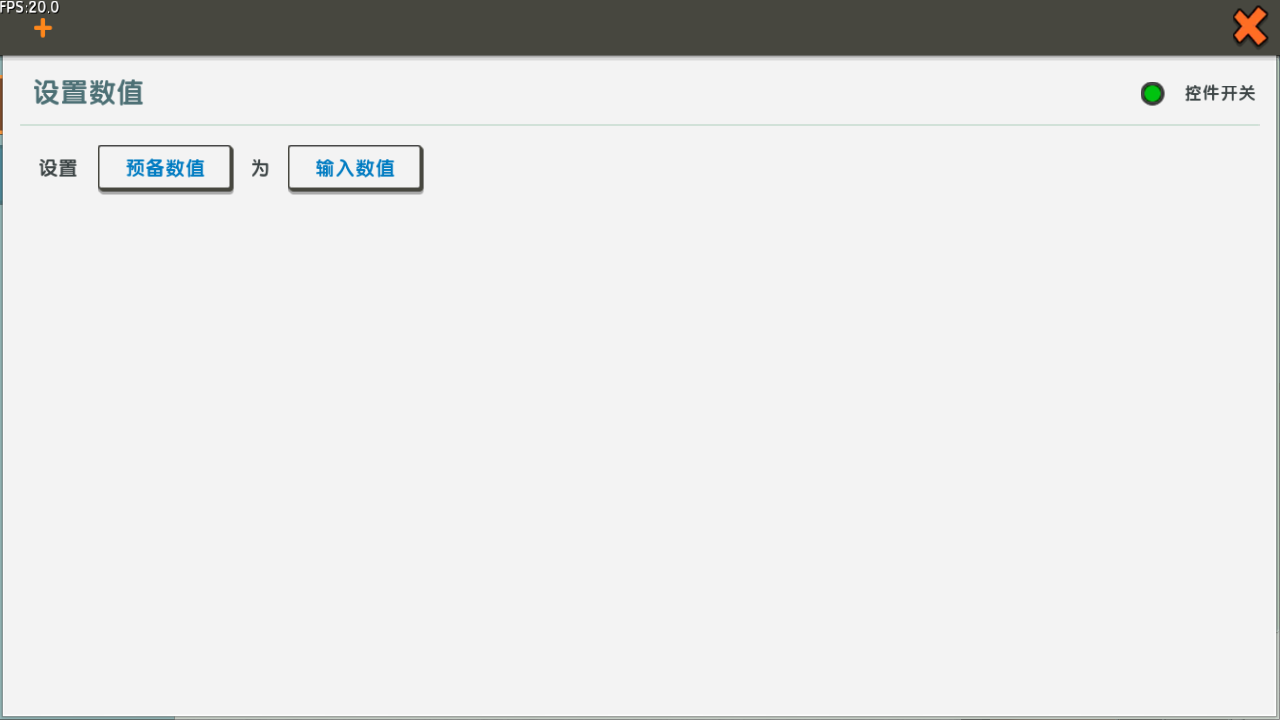
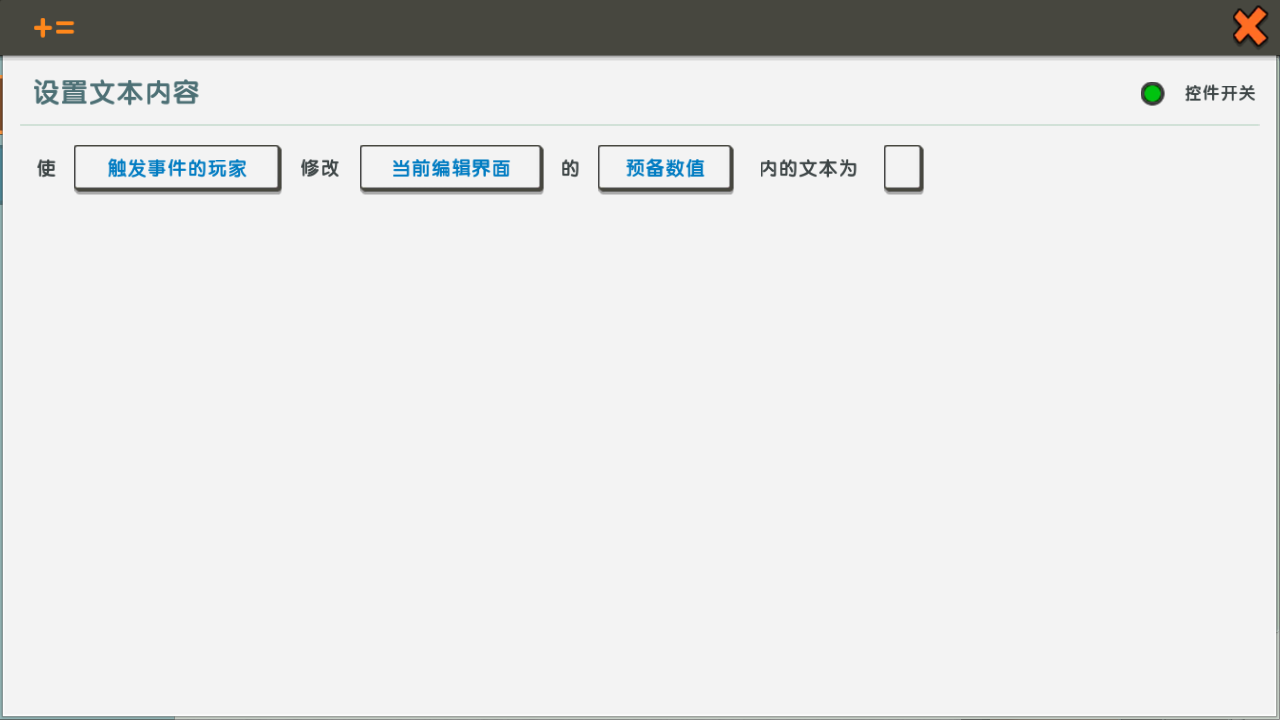
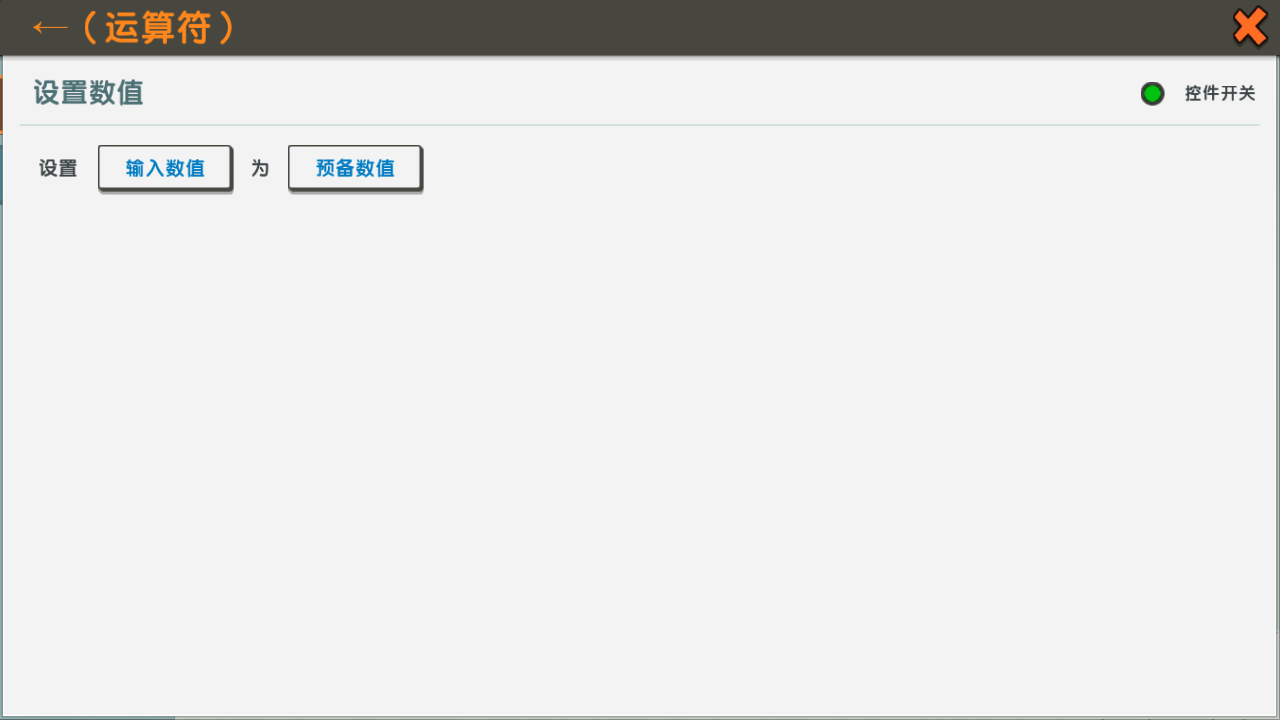
接着再新建一个设置数值动作,这时在第三章中创建的预备数值变量就派上用场了
设置预备数值为输入数值

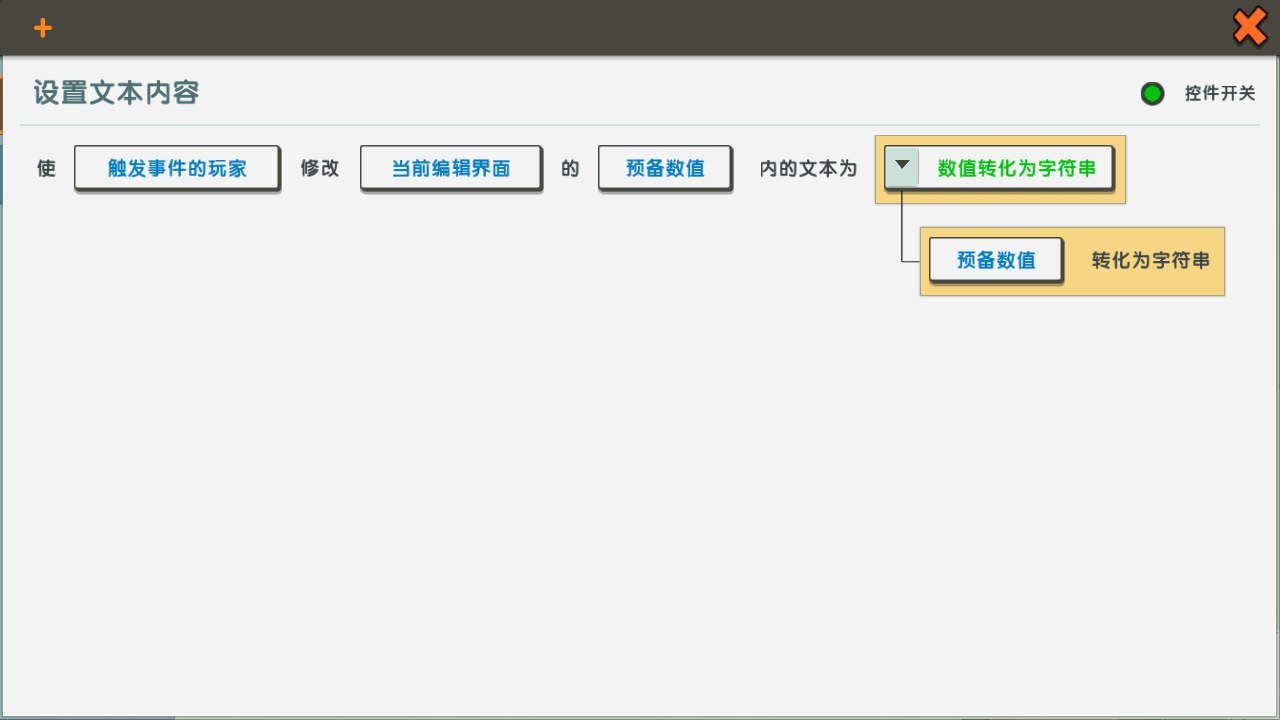
再新建一个设置文本内容的动作,将预备数值显示出来

按下运算符按钮后,肯定还需要输入其他数值,例如要运算123+456,原先就已经将输入数值变量设置为了123,按下+后如果不重置输入数值,直接点击456按钮,则会将输入数值设置为123456,那么运算的就是123+123456,这样就会出现问题
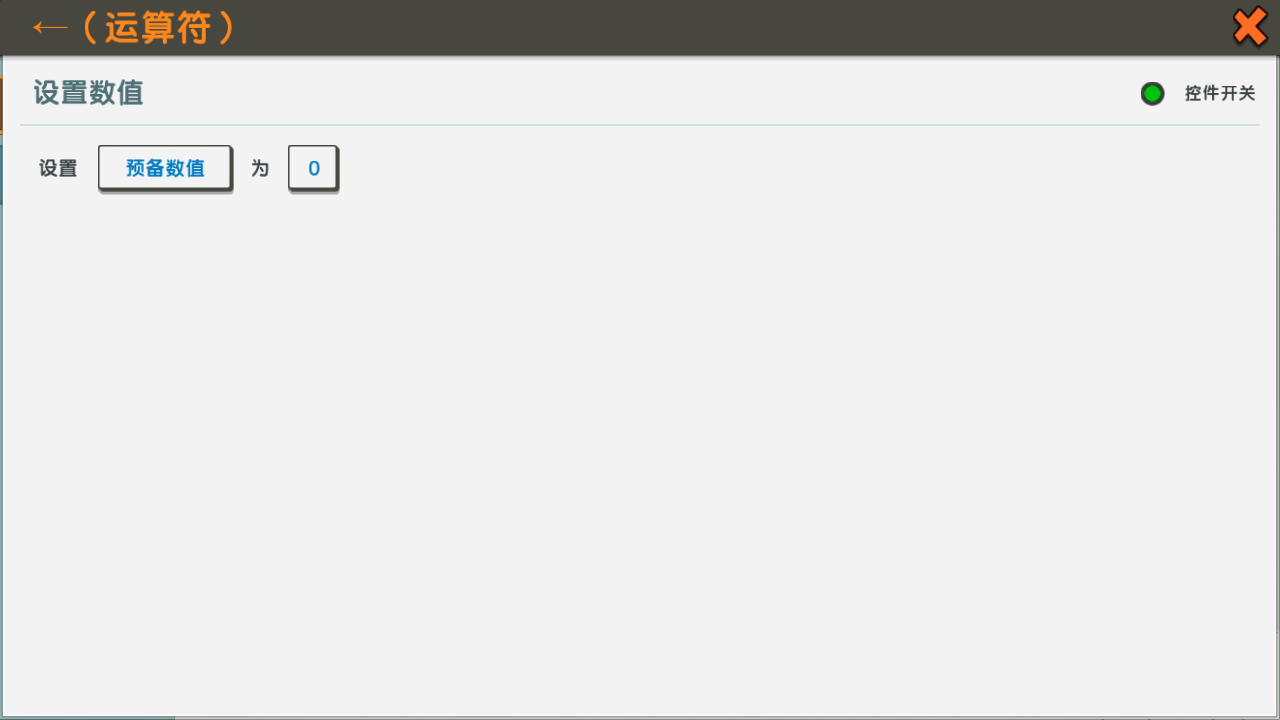
所以需要新建一个动作用于重置输入数值,新建一个设置数值动作,设置输入数值为0

同样新建一个设置文本内容的动作,将输入数值显示出来
由于这时的输入数值已经被重置为0了,所以完全可以直接设置文本为0,不需要使用函数库
按钮+的触发器基本上就完成了

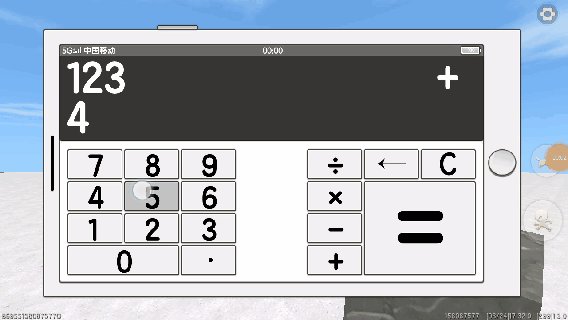
这样依次点击123+456就会正常显示了

同理,分别将-、×、÷的触发器制作出来,这里说明一下,设置运算符文本不直接使用输入
字符串而是使用变量代替是为了方便复制触发器时能够少改动一个值,节省时间

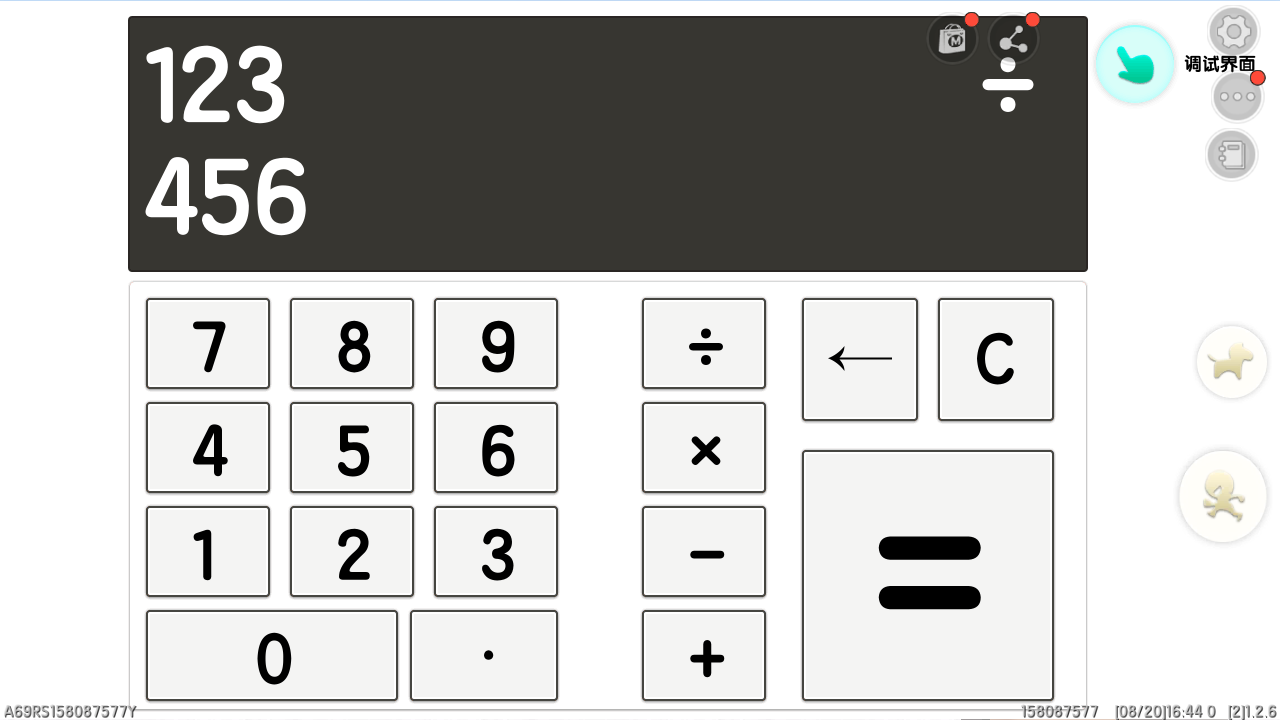
每个符号都能正常显示就制作完成了,例如下图就是依次按下123÷456显示的UI

最后说明一下,后续比较简单的动作,或者在前面的篇章说明过是动作,不会再进行详细说明
篇章五:等于号功能
运算符做出来后,肯定需要算出结果,这时就需要用到等于号
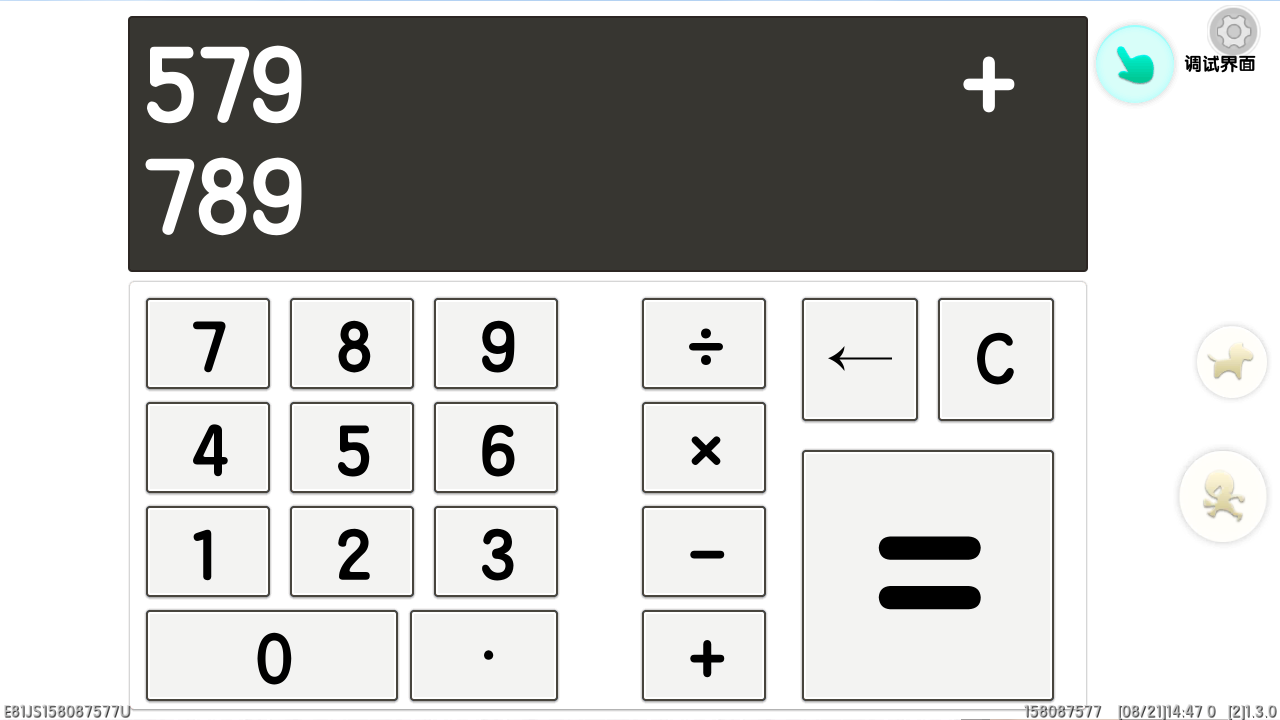
以加法运算为例,123+456=579,579+789=1368,这是连续2次运算得出的结果,其中等于号前面的部分已经完成,接下来就是等于号后面的部分
为等于号新建一个触发器,因为是加法运算,将其命名为+=,因为是加法,需要在条件中判断一下运算符是否为+

然后就是运算,为了方便二次运算,就直接将输入数值变量设置为结果
设置输入数值=预备数值+输入数值

然后将其显示出来

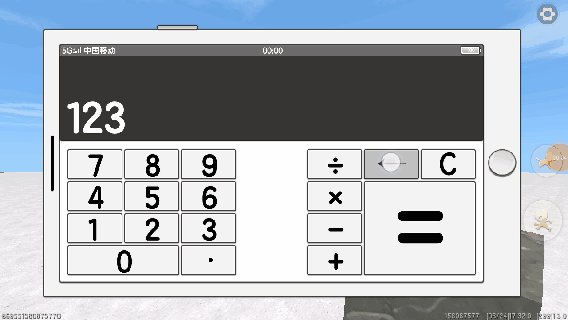
计算123+456=579就会出现这种情况

因为这个时候的输入数值已经是结果了,所以需要将预备数值和运算符重置并显示




这样就会正常了,依次点击123+456=+789=,就会出现如下情况



这样加法部分就做好了,同理,制作-×÷的触发器

这样就完成了
篇章六:删除功能
在计算器中主要有2种删除方法,第一种是一键删除,即重置所有已输入的数值、符号等等,第二种是退格,接下来就讲解如何实现删除功能
(由于地图丢失所以UI可能会与之前的有所不同)
先从第一种简单的开始讲起,一键清除功能在计算器中对应的是C键,所以需要给C键添加一个触发器
动作非常简单,就是将所有的数值和字符串变量,设置为0或无并显示即可,所以不作详细讲解

制作完成之后,无论输入什么,只要按下C键就会清空
这里讲一下为什么不需要重置数值组数字日志,在第三章中说到,给数值日志添加数值时需要用到数字个数变量,将数字个数设置为0后,就相当于重置了数字日志
例如原本输入了456,数字日志就会变成 {4,5,6,nil,nil......},而再输入123,就会变成 {1,2,3,nil,nil......},所以会直接覆盖,因此不需要重置数字日志
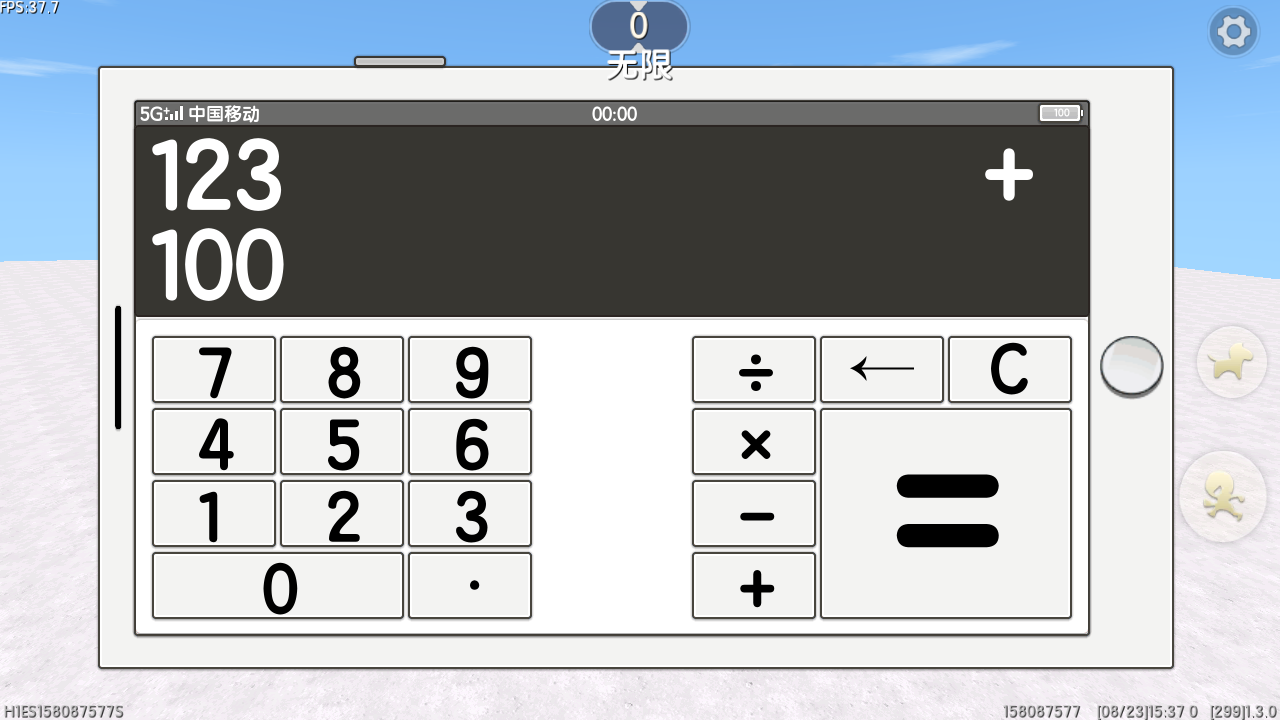
依次按下123+100 C,就会出现如下情况


如果想要在按下C后显示为0,可以把设置文本输入数值内的文本改为0
接下来是相对比较复杂的退格,所谓退格可以理解为一个一个删
例如输入123+1,按下退格会变成123+,再按一次会变成123,直到变成0
一共需要3个触发器,将3个触发器如下图一样命名,方便区分

(由于是按钮触发器所以按钮的事件和条件将不会说明)
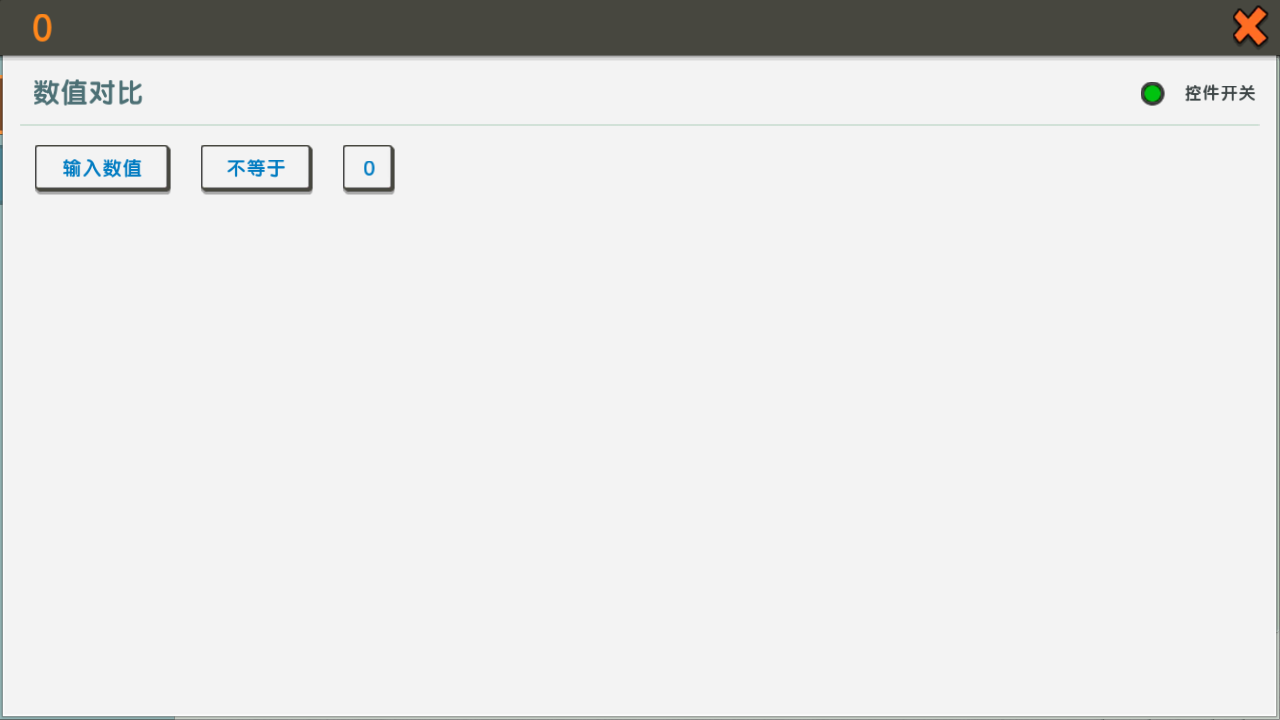
注意!触发器排序必须和图中一样!否则将会导致退格出错!因为迷你世界是按照触发器顺序执行触发器!
先从最简单的←(输入数值)开始讲起,为了防止输入数值开头按下多个0导致0占用数字日志开头的多个数值,需要先在按钮0的触发器条件加入如下条件

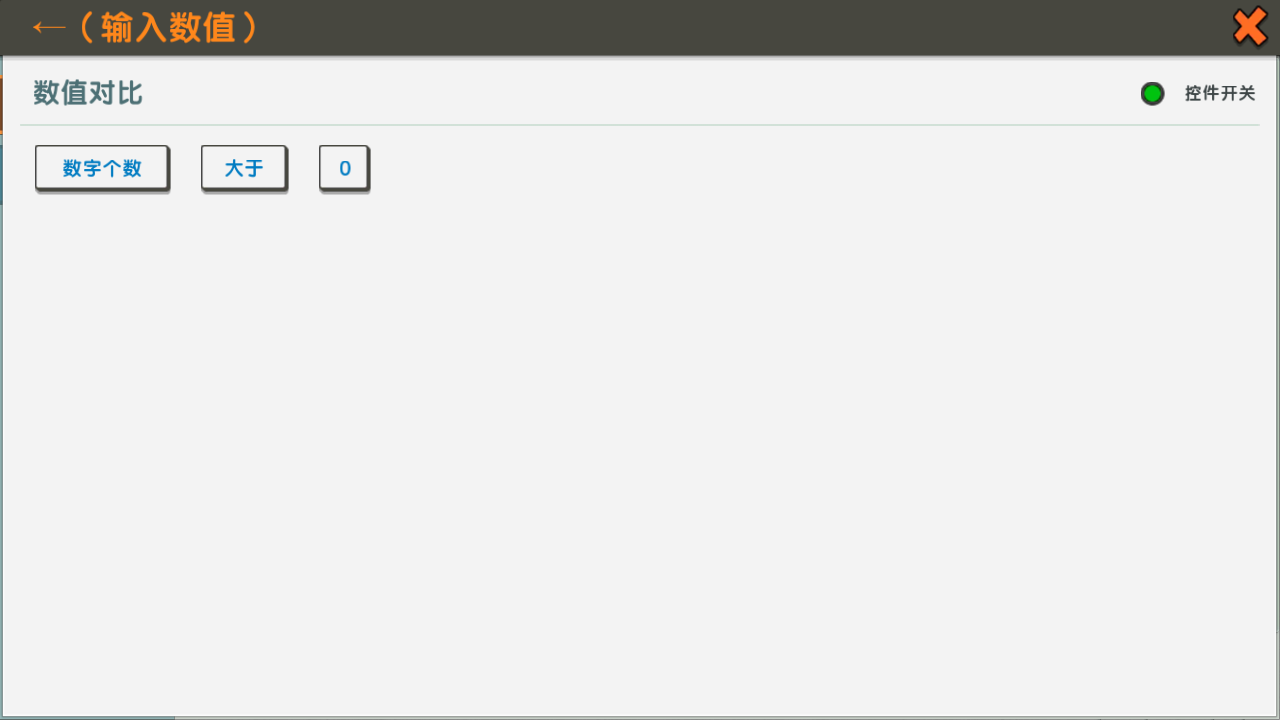
之后开始制作退格触发器,首先添加如下条件

先完成最基础的退格,退格数字
例如将123退格为12,可以理解为 (123-3)÷10=12
在第三章中提到过要储存每次按下的数值,这个时候数字日志就派上用场了
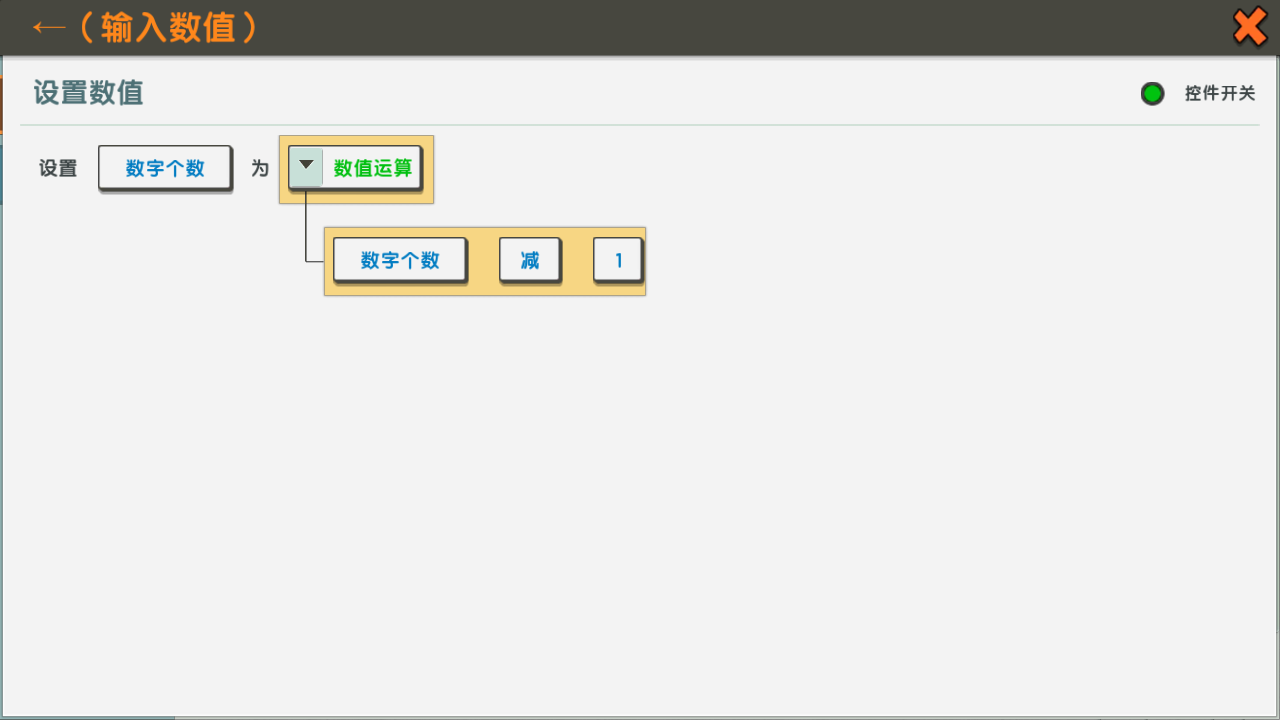
所以新建一个动作,将输入数值减最后一位数后再除以10,其中最后一位数可以从数字日志中提取,最后一位数可以通过数字个数来定位
退格一次后,如果还要再次退格,就需要修改数字个数
举个例子,假设数字日志={1,3,5},数字个数用来确定数值编号,从135退格到13后,如果不修改数字个数直接退格,就会变成0.8,因为这时的数字个数还是3,(13-5)÷10=0.8
所以需要新建一个动作,将数字个数减1

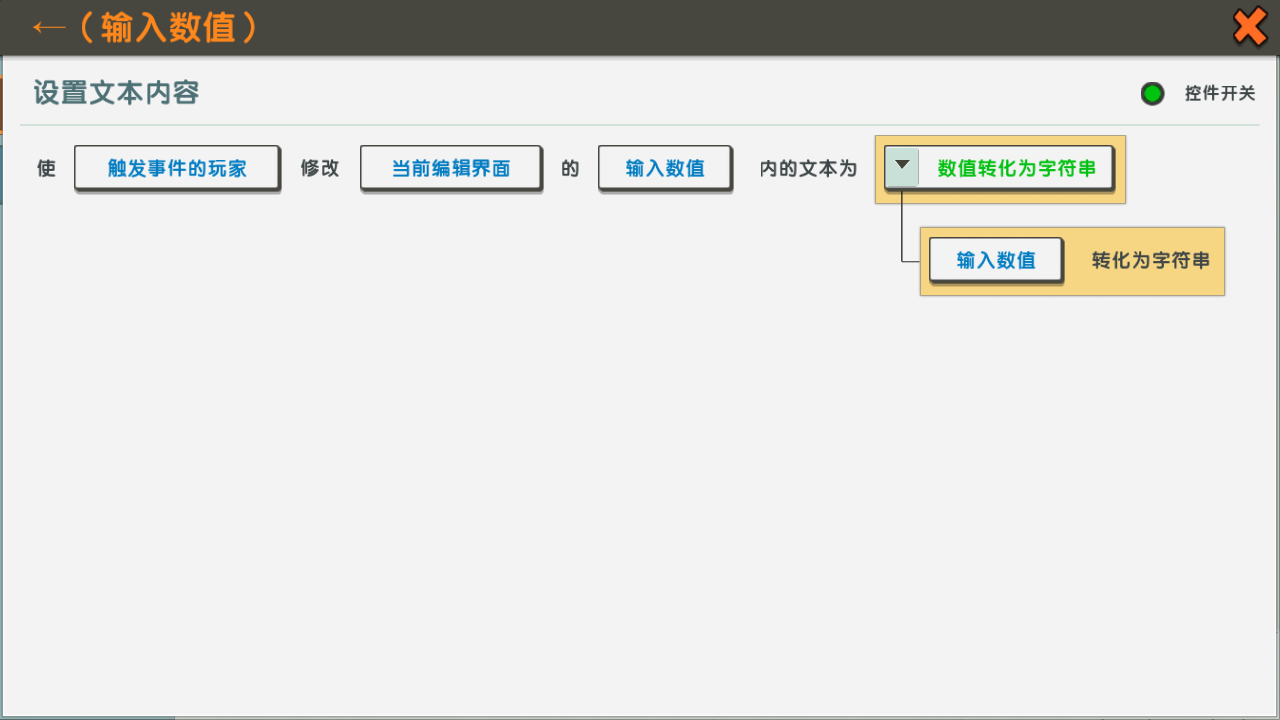
最后将退格后的数值显示出来

接着是←(运算符),在第四章中提到点击运算符后,会重置输入数值和数字个数,或者在输入数值后退格,将输入数值和数字个数退格为0后,这时退格就需要删除运算符
所以加入条件,判断输入数值和数字个数为0,因为这两个变量是对接的,所以只判断数字个数为0
为了避免在已经删除了运算符依旧触发动作,需要添加一个条件,判断运算符不为无

因为删除符号后需要继续编辑预备数值,所以新建一个动作,将输入数值修改为预备数值

然后将其显示出来

顺便重置一下预备数值

并重置文本

同样将运算符重置

并重置文本

就完成了

最后是←(数字个数=0),这个触发器其实是用来退格没有日志记录部分的数值,这个触发器应该算是整个计算器中最复杂的触发器
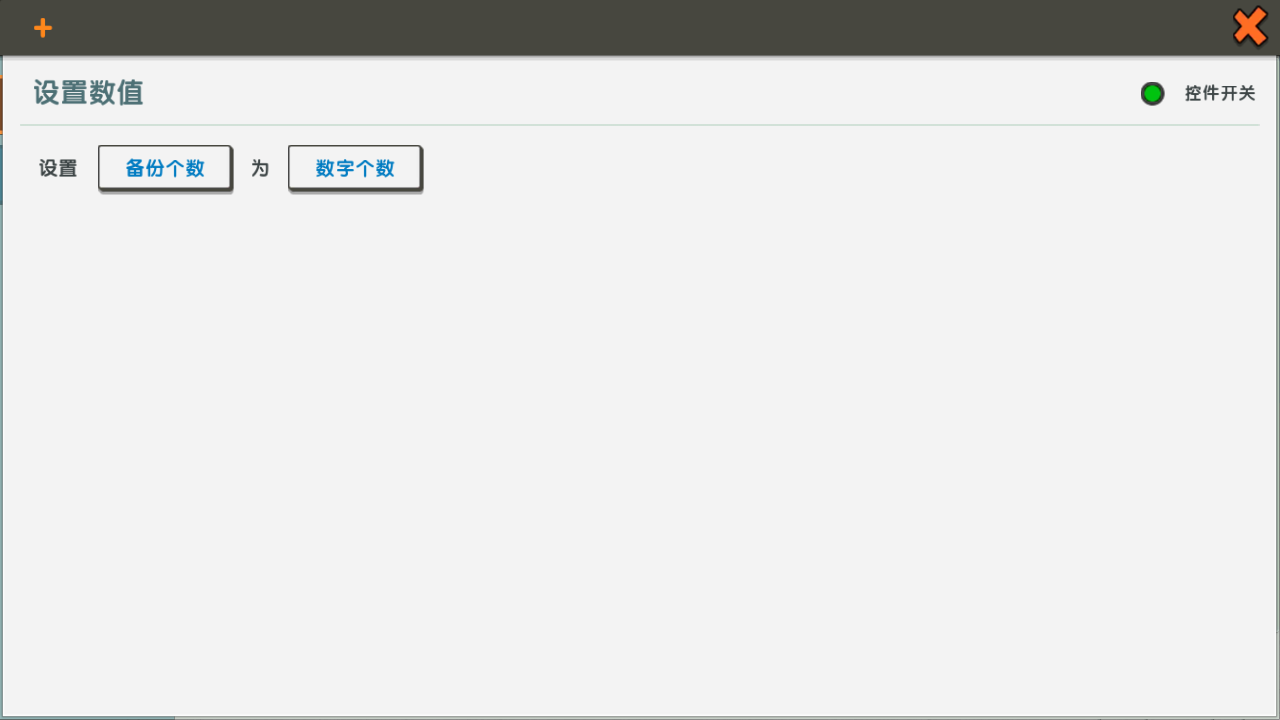
制作之前,需要新建一个数值变量,命名为备份个数,顾名思义,是用来备份数字个数的一个变量

备份的时间就设置在按下运算符的时候,所以需要在设置数字个数为0之前备份
在+-×÷的触发器都添加一个下图动作

注意动作的位置在第3个(只要在重置数字个数动作上面即可)

这里只演示了+的触发器,-×÷也需要添加动作
备份动作制作好后,接着是退格的触发器
新建三个条件,分别判断 数字个数为0、运算符为空、输入数值不等于0 (判断的原因在前面有讲,请自行回顾)

退格原理和←(输入数值)差不多,只不过过程更加复杂一点
假设输入数值为123,要将123退格成12,依旧可以理解为 (123-3)÷10=12,但是由于没有数值日志的加持,获取最后一位数就会更加复杂
不过好在迷你世界1.3.0版本新增了一个函数:截取字符串,1.2.6版本写教程的时候就因为没有这个函数,新建了17个动作,但是有了这个函数,就只需要3个动作
因此我们可以将123转换为字符串"123",并截取最后一个字符,也就是第3个字符"3",因为123是一个三位数,所以在备份的时候已经将"三位数"保存,即备份个数=3
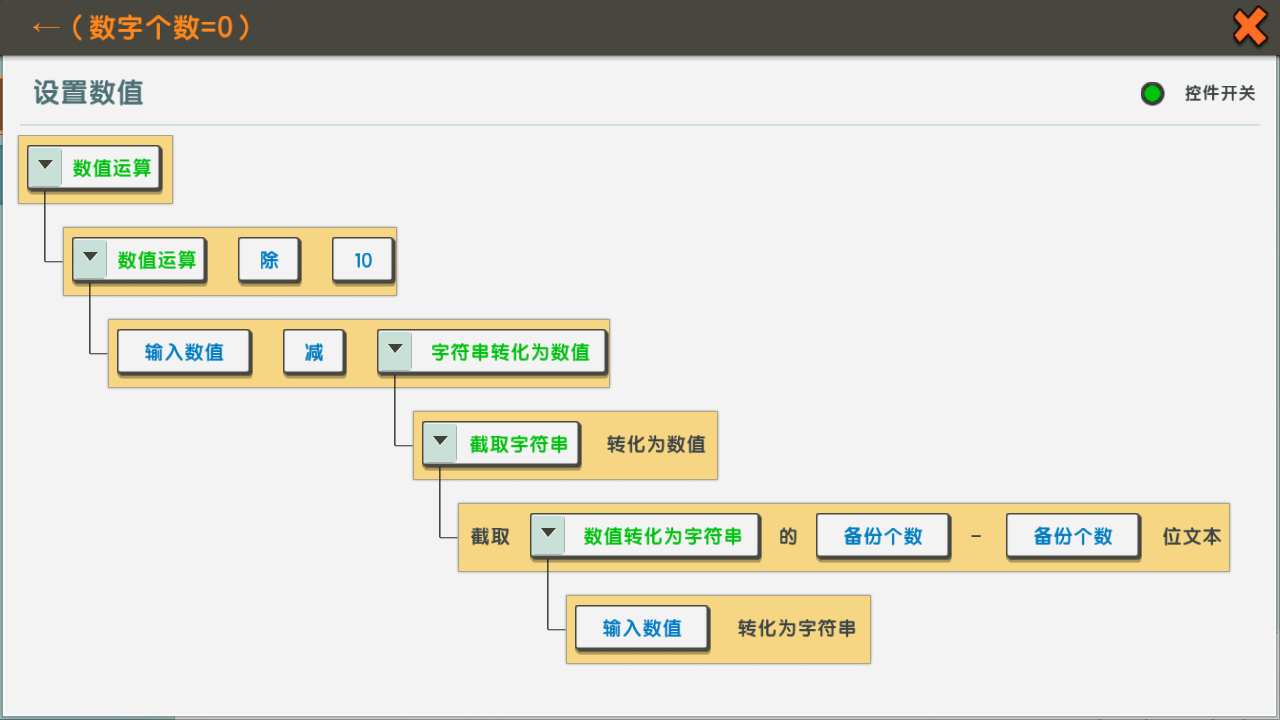
所以新建这样一个动作,设置数值,将输入数值转换为字符串后,截取第备份个数~备份个数的字符串,即最后一个字符,并将截取的字符串转换为数值参与运算(以下用a代替被转换的数值)
设置输入数值为输入数值减a后除以10(如果不理解可以仔细研究图片)(由于触发器太长所以只截取了重要的部分)

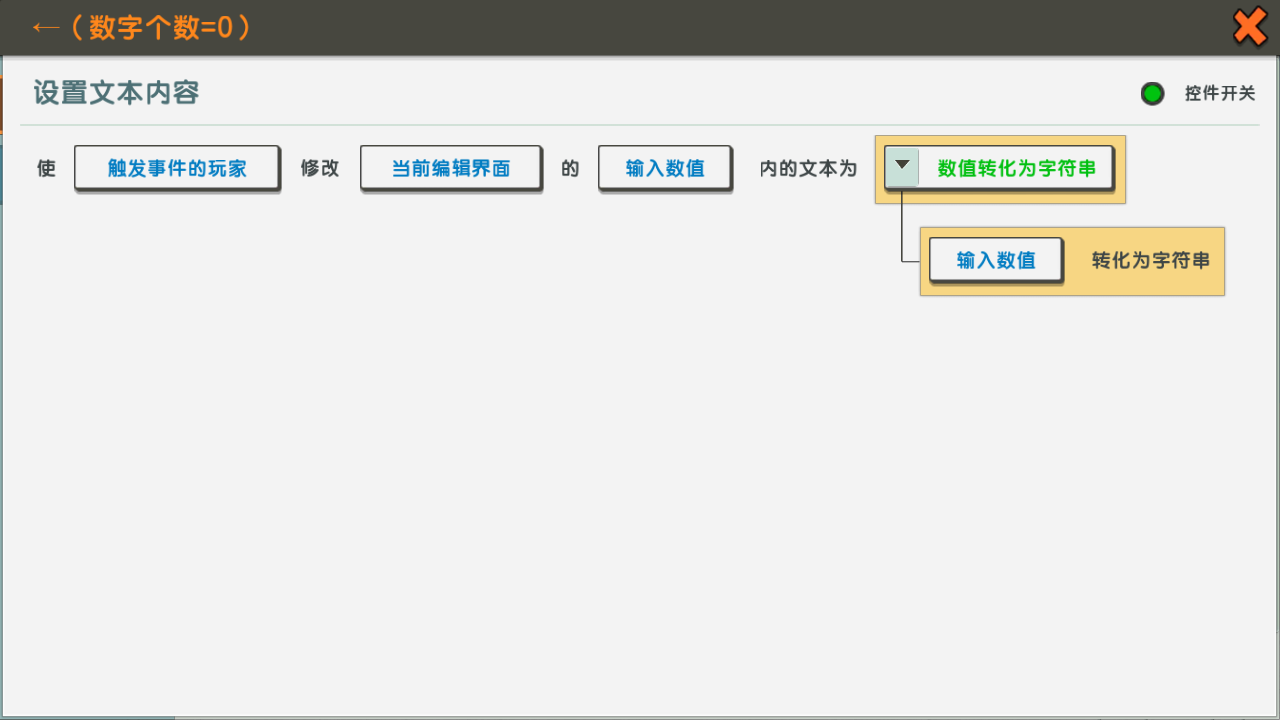
然后将运算后的数值显示出来

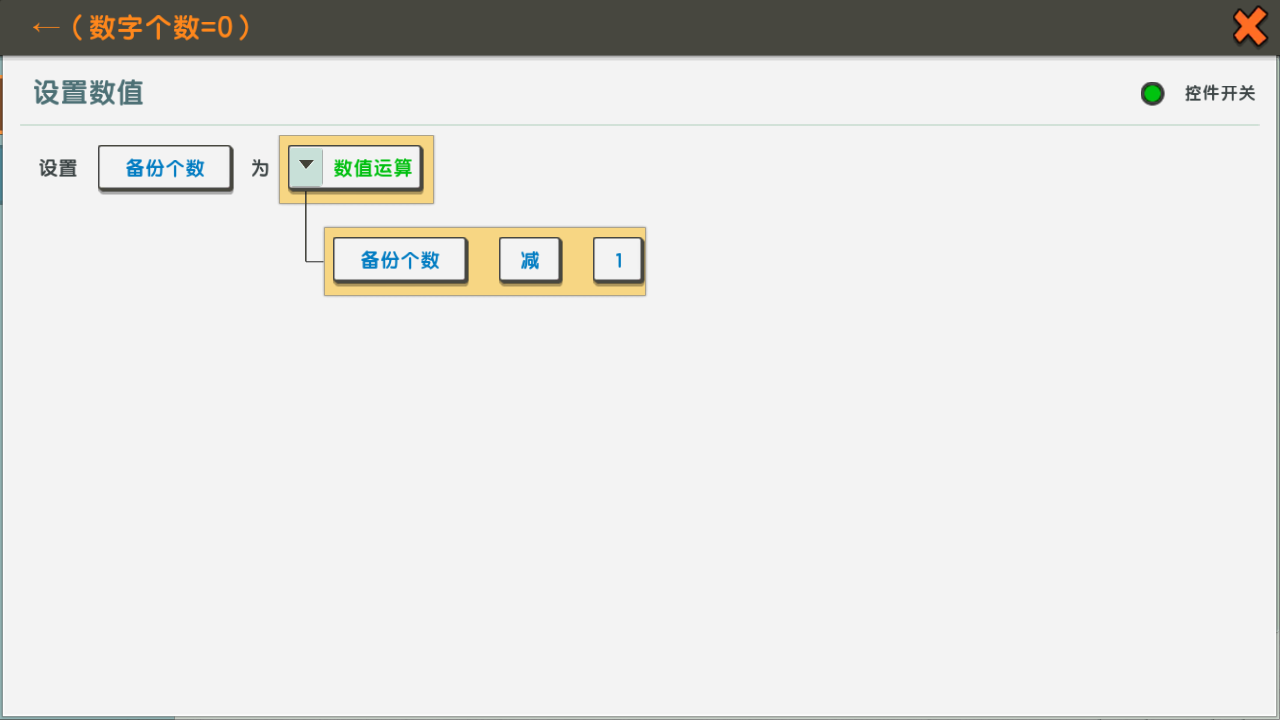
接着新建最后一个动作,将备份数值减1,原因与前面相同、

这样退格部分就大功告成了
依次点击123+456←←← ← ←←效果如下

出现图中效果就说明成功了
总结:在迷你世界中还原计算器的所有功能工程量非常巨大,但是只要有耐心,总能做到接近还原,本教程中的所有内容还不足以还原一个有着基本功能的计算器,不过相信通过对这六个章节的学习你一定能够做出更多功能
最后给大家布置一个作业:还原计算器的小数点功能
提示:可以使用数值记录小数点前后的数值
